CKBox latest releases: store and manage file assets in one place

Launched in 2022, CKBox is a digital asset management (DAM) platform where you can store and manage your images and files in one place. Combined with CKEditor, they’re perfect for many content related uses – but particularly as companion solutions for building CMSs – thanks to a native integration between both components.
Users benefit from a range of leading-edge DAM features including:
-
SAVE: time hunting for the right file by organizing your assets into customizable categories and pulling up recently used files.
-
DEFINE: alt text for images once and reuse it everywhere.
-
SERVE: responsive images using the fastest formats, making your website load faster and reducing bandwidth by up to 34%.
-
BACKUP: for the ultimate piece of mind, a CKBox SaaS subscription ensures your files are backed up regularly.
Over the past few months three releases have increased CKBox’s capability and widened its feature set:
-
Version 1.4.0 released 12 April, 2023
-
Version 1.5.0 released 9 May, 2023
-
Version 1.5.1 released 25 May, 2023
Let’s look at the new features and improvements these releases have added to the CKBox file management capabilities.
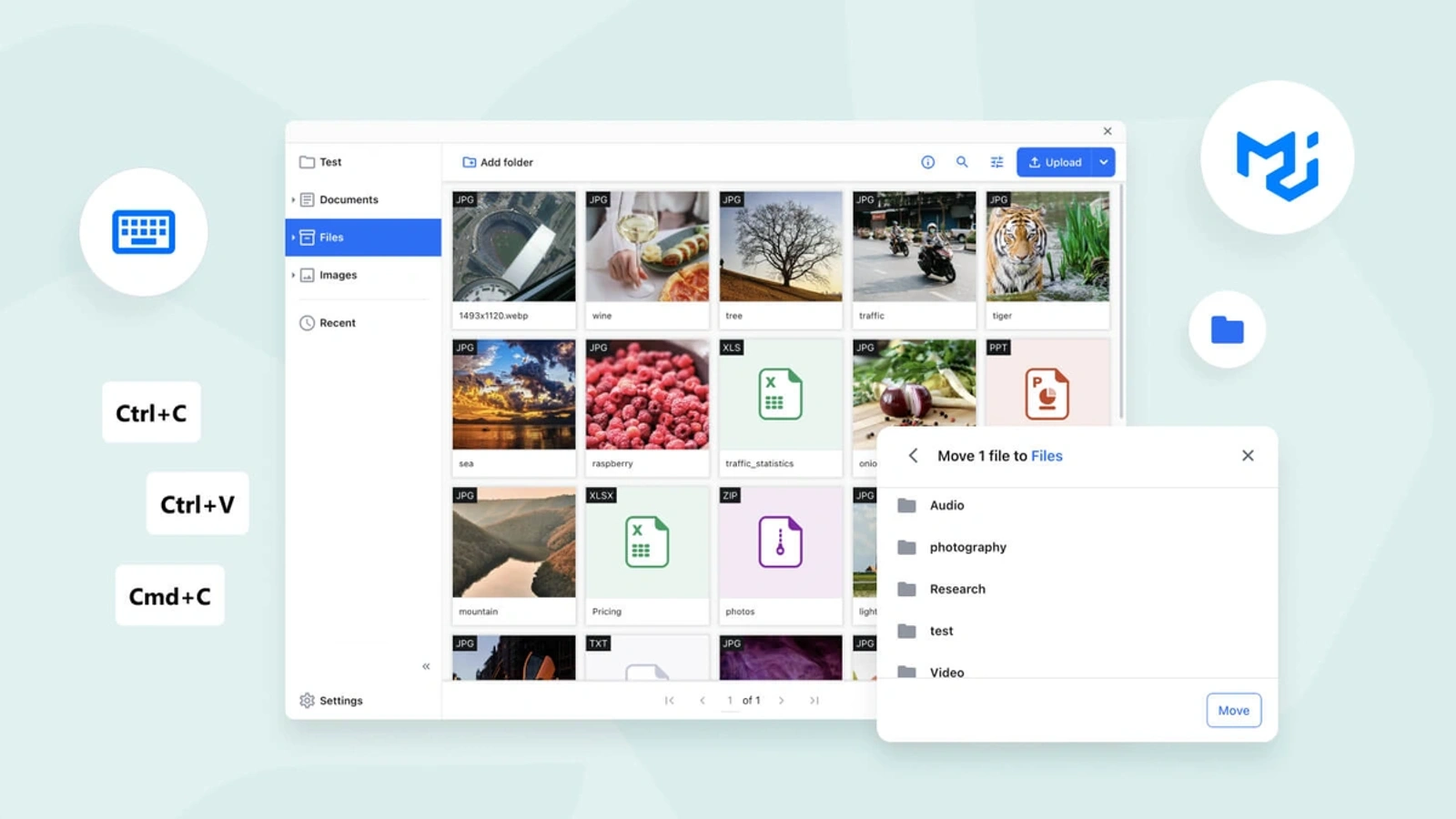
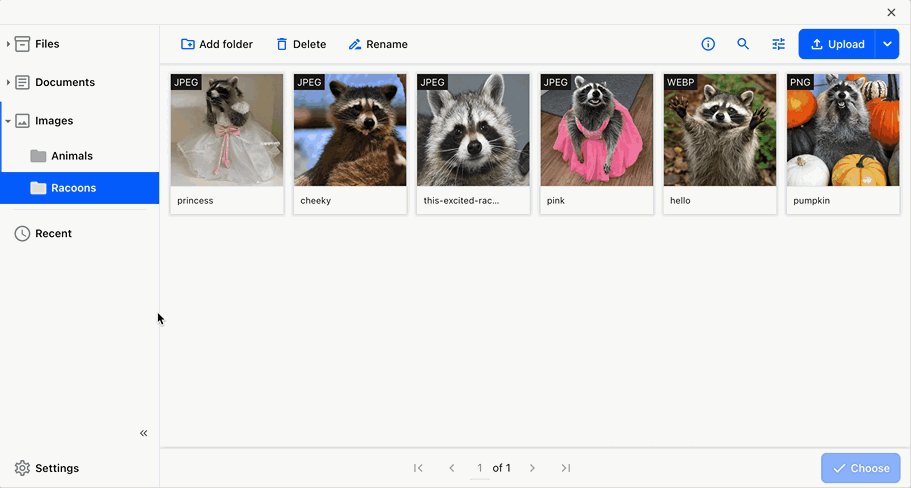
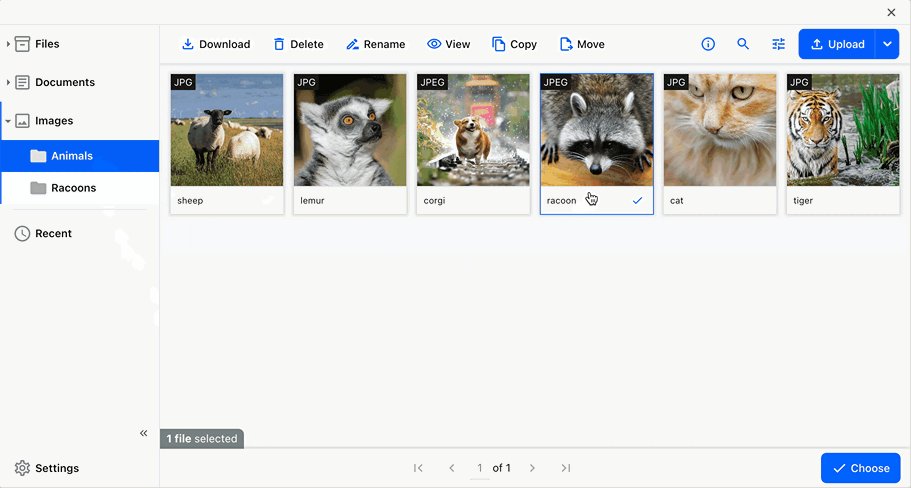
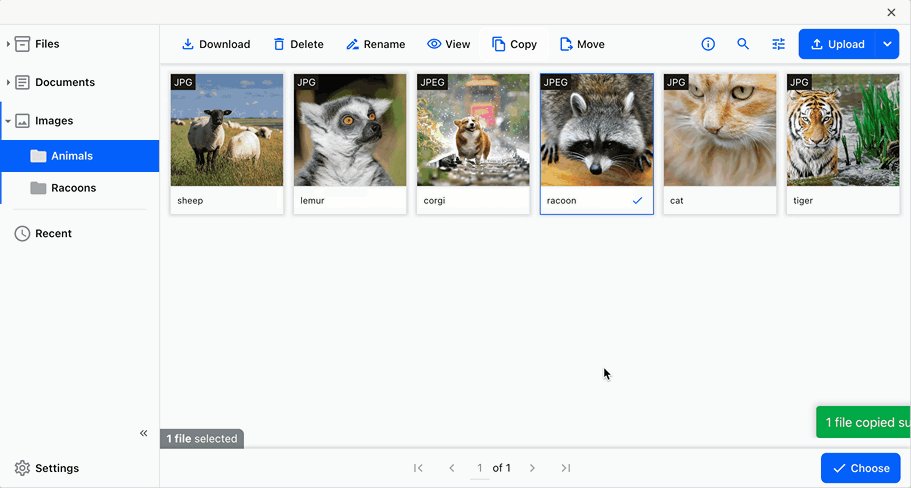
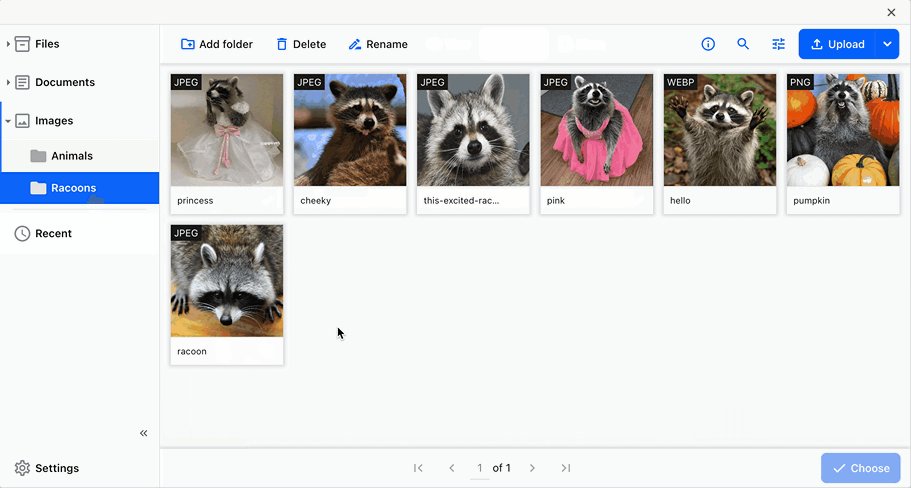
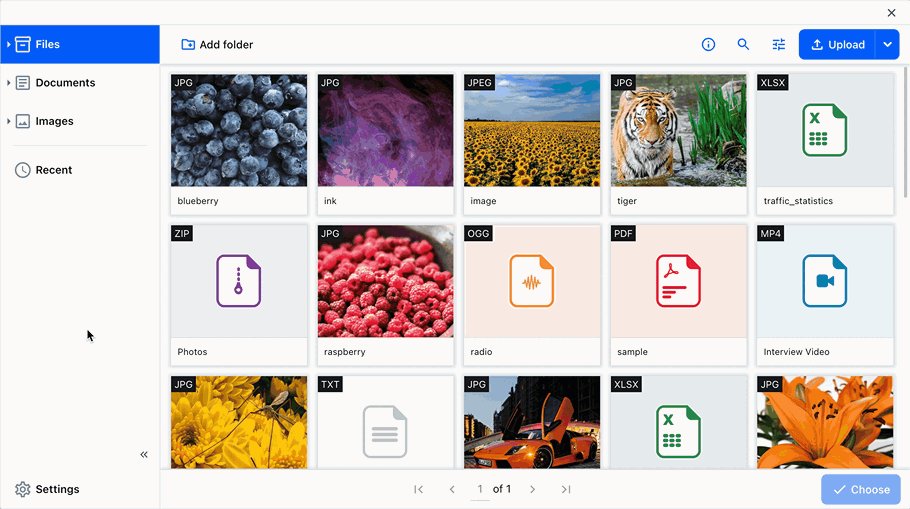
NEW Copy and Move feature
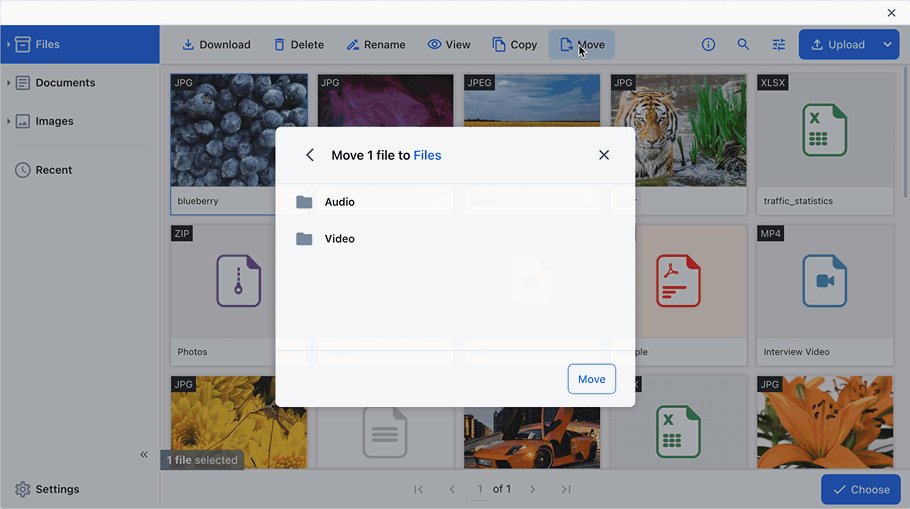
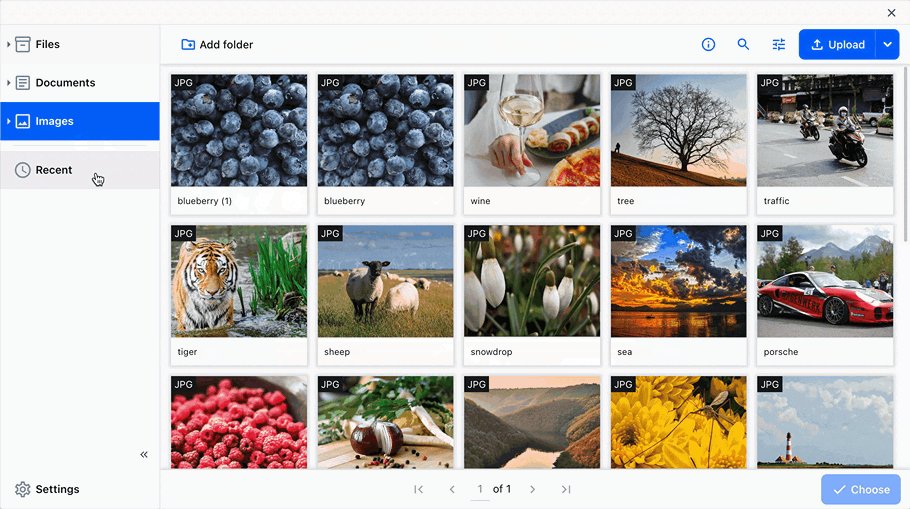
Introduced in v1.4.0, the Copy and Move feature allows users to easily copy or move files between categories and folders. These are familiar tasks that are well-used in other file and asset management applications to help improve productivity and workflows. The new feature also makes it easy and straightforward to locate files and folders, and select the target location either via the toolbar or keyboard shortcuts.
In v1.5.0 release, there’s the further introduction of keyboard support, where you can use well-known keyboard shortcuts to copy and move files between locations:
-
To copy files, use Ctrl+C - Ctrl+V (or Cmd+C - Cmd+V on Mac)
-
To move files, use Ctrl+X - Ctrl+V (or Cmd+X - Cmd+V on Mac)

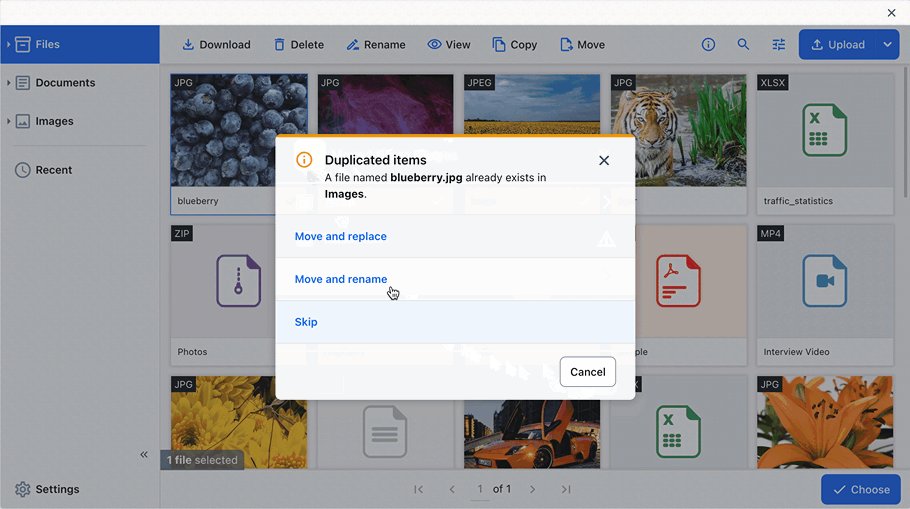
The Copy and Move feature also supports a conflict resolution process for asset name collisions. When a file with the same name already exists in the target directory, a dialog prompts the user to choose between replace, rename or skip to resolve the conflict.
A loader’s also been added – to indicate the loading state – in the conflict resolution dialog.

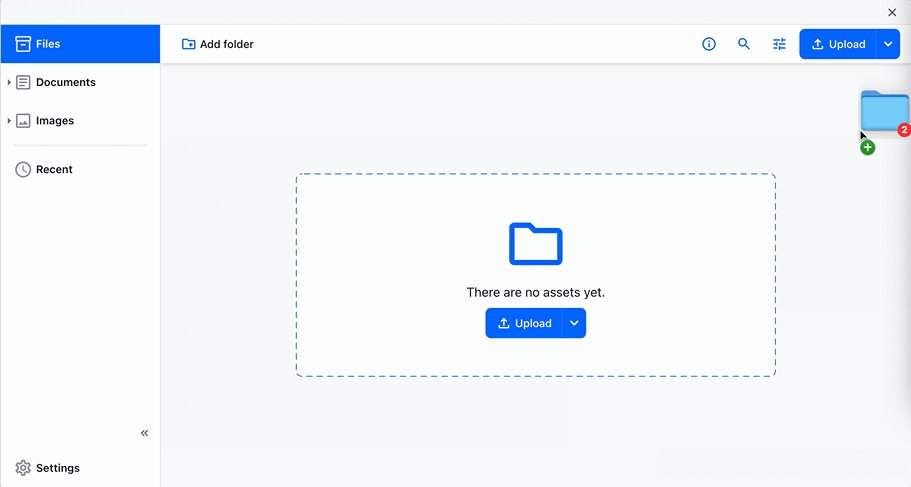
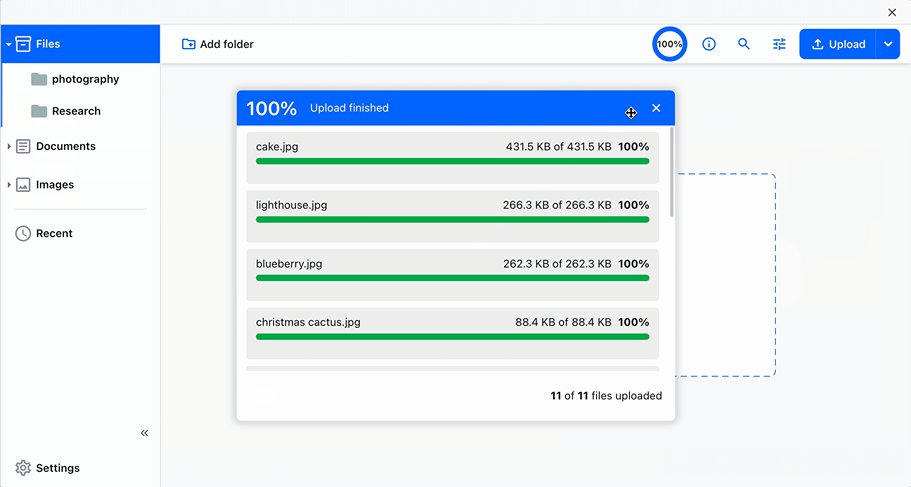
NEW Folder Upload feature
Further boosting productivity, the other significant improvement shipped with the v1.4.0 release of CKBox is a Folder Upload feature. This new feature is especially useful for users who need to upload large numbers of files or who want to maintain the original structure of their files and folders.
It allows you to upload entire folders (including all their contents) in one step. Previously, users had to upload files one by one, which can be a time-consuming and tedious process. With the new folder upload feature, users can quickly upload entire directories with just a few clicks.
To use this feature, simply click on the dedicated “Folder Upload” button in the toolbar or drag-and-drop the folders into the CKBox working area. The application will automatically upload all the folders and files within the folders, maintaining the original folder structure. Empty folders however are ignored during the upload process.

NEW Launch screen setup options
To let users manage files effectively, it’s important that developers are able to organize the application in their own preferred ways. With the introduction in v1.5.0 of openLastView, startupCategoryId and startupFolderId, you get to decide where your user begins their journey.
1. openLastView option
A configuration option has been added that allows users to control whether the browser remembers the last opened folder and automatically reopens it after refreshing the page. This option is enabled by default, so the last location is remembered.
2. startupCategoryId and startupFolderId options
Two new options were added: startupCategoryId and startupFolderId. These control which location is opened immediately after CKBox starts. When used in combination with the openLastView option when it’s set to false, the last user location is not remembered, CKBox can now always start in a predefined location.
User interface improvements
1. NEW Modals dialogs
The CKBox v1.4.0 release also included new, redesigned modal dialogs for the UI, which better suit other new features, such as file copying and moving. This now means there’s a consistent visual style for all modal dialogs throughout the application.
2. UPGRADE Loading experience
Users are now presented with a consistent skeleton loader design, while loading content. Previously the skeleton design was only available for loading category content, however now folder loading will look the same, which provides a better user experience for slower connections.
3. NEW Icon set
CKBox has been updated with a new icon set that has a fresh and modern look – inspired by the Material Icons set. The icons are aimed at enhancing readability and making the user experience more intuitive and user-friendly. Plus, their intended meanings are easily recognizable at a glance – making it easy for users to quickly understand their functionality.
4. UPGRADE Micro animations
Opacity transitions and animations have been added in various parts of the UI, to create the subtle yet impactful effect of a fluid interface, with improved responsiveness to user actions.
Other release notes – v1.4.0, v1.5.0, v1.5.1
-
Updated versions of the third-party libraries to ensure the security and stability of all the dependencies used by CKBox.
-
Properties panel now shows the ID of the folder or category allowing admin users to conveniently check the ID of the folder or category – which is required by some CKBox configuration options passed through JavaScript.
-
Popup menus now close upon pressing the Esc key.
-
Default focus outlines have been removed.
Bug fixes
-
Improved the specificity of CSS rules to ensure the internal CKBox styling is not unintentionally overridden.
-
Fixed category allowed extensions validation after changes to admin settings. Previously, extensions validated at the frontend did not immediately recognize changes made in the administration panel.
-
Fixed behavior of asset properties drawer in Recent category when previously, navigating between assets, some asset properties were not being updated properly.
Quick links
So far, CKBox has had six new releases in 2023. Make sure to explore more at:
-
Changelog for details about all releases
-
Docs for an in-depth guides
-
Pricing page to obtain CKBox
Contact us page to set up a meeting to answer any questions you may have.