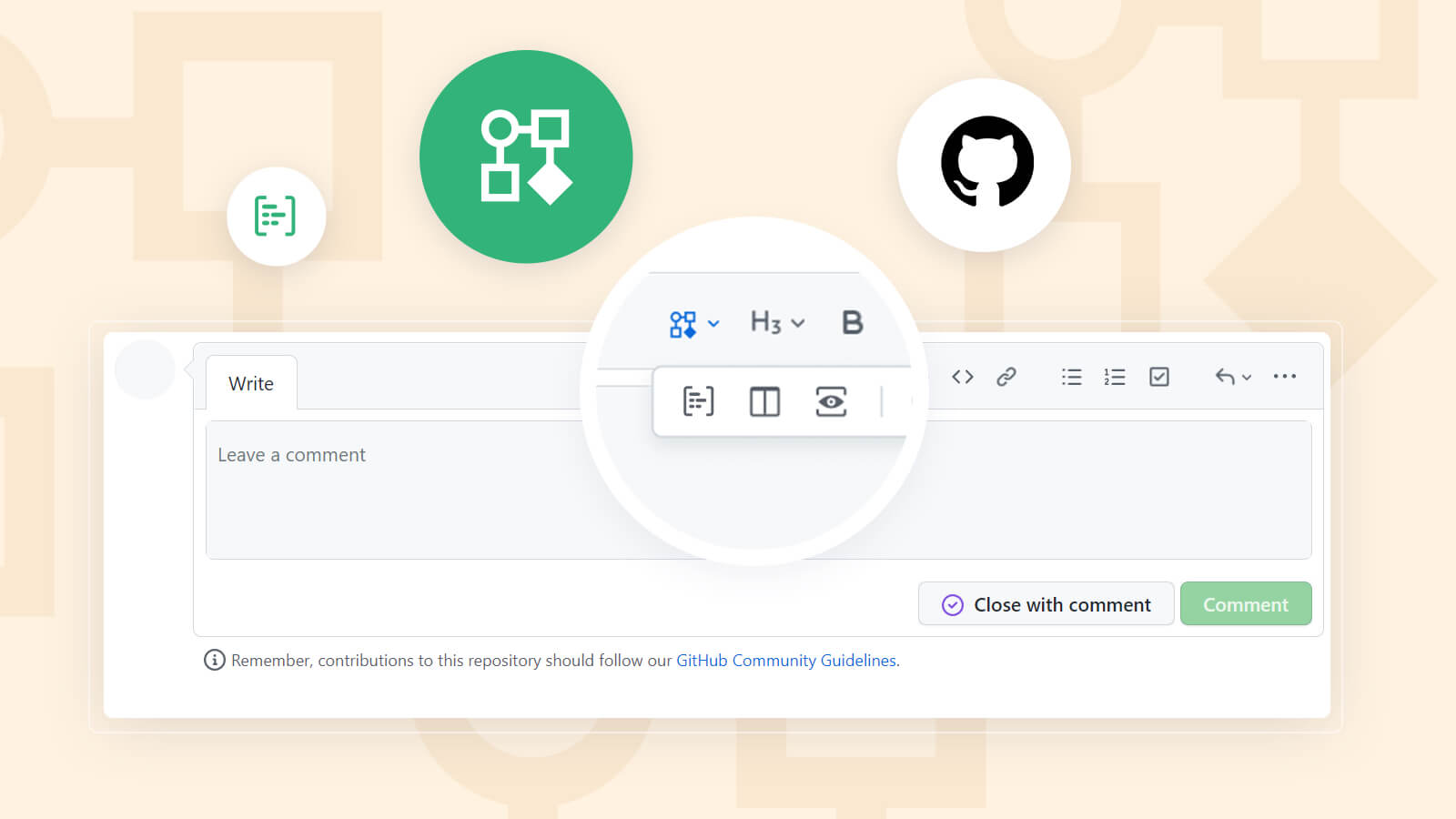
GitHub Writer now available with Mermaid support

GitHub has recently introduced Mermaid support. Mermaid is a flowchart and visualization tool that relies on the Markdown language. Users can create a variety of chart types and insert them using the Markdown language into the text fields of GitHub. These text fields or places where these charts can be inserted include wikis, documentation, pull requests and more.
However, what makes this unique is that Mermaid was only available in GitHub’s Markdown text fields, but now it is also available within GitHub Writer. This is CKSource’s version of a WYSIWYG editor (based on CKEditor 5) for GitHub, which is available as a Chrome or Firefox extension.
Why GitHub Writer?

GitHub Writer was created by CKSource founder Frederico Knabben in 2020 (although the idea stretched back to 2014) in order to add a WYSIWYG editor within GitHub and not simply have to type everything in Markdown.
Anytime a company’s team of developers needs to create wikis, documentation, or make comments within issues, pull requests or simply things where text is supported within GitHub, they would have to use Markdown.
Some aspects of it like creating tables were not very efficient or required a lot of technical finesse within Markdown. GitHub Writer fixed this by introducing seamless WYSIWYG editing experience. In addition, table creation is a breeze and takes just a few clicks of the mouse to set up in a visually pleasing manner.
It is available as either a Chrome or Firefox extension and you can add it from CKSource’s GitHub Writer page. It is basically the collaborative and rich text editing experience that CKEditor 5 offers, but for GitHub usage.
Why Mermaid?

Mermaid now truly makes GitHub Writer a Markdown replacement as well as a much easier way to add text anywhere within GitHub text fields, as GitHub Writer also supports Markdown syntax. This means, that the syntax needed to produce diagrams or flowcharts Mermaid is dependent on can be created on the fly within the full WYSIWYG experience of GitHub Writer.
It does this with the advantage of allowing different view modes, particularly a split-screen mode, when used with GitHub Writer. However, we will showcase and discuss this more in-depth in the section below showing the advantages of using Mermaid within GitHub Writer vs without it.
Getting back to Mermaid and its purpose, it is worth noting that Mermaid is proving very popular amongst GitHub users and currently has more than 44 thousand committed users. It truly makes setting up charts a breeze compared to having to take screenshots or other workarounds in pure Markdown.
According to the GitHub blog announcement of Mermaid support, the flowchart tool is maintained by Knut Sveidqvist and supports different diagram types. Examples of these supported diagram types include flowcharts, UML, Git graphs, user journey diagrams, and Gantt charts.
How does Mermaid work?
Mermaid has specific syntax used to create charts, but it should be familiar to anyone who knows Markdown as it is similar or one can say based on it. The difference lies in the output. An example of a diagram using this Mermaid syntax would be this simple chart:
graph TD;
1-->2;
2-->3;
2-->3;
3-->4;This code above will form a diagram that Mermaid outputs right on GitHub and it starts out with 1 on top and works its way down giving users choices in more complex examples or showing the flow of things from A to B and so on. I also showed how one square within the diagram can have two arrows pointing down or if the user wants even in different directions.
You can see it below:

The important thing is to start the syntax with Mermaid mentioned within Markdown. We recently published a guide showing the basic overview on creating a flowchart using Mermaid in Markdown. It should give you a good idea of how to get started with the different options available in creating flowcharts and the Mermaid syntax.
You can also learn more about Mermaid from Mermaid’s official website, which is available here as well as its GitHub readme that is very in-depth and offers longer tutorials on other graph options beyond just flowcharts.
Advantage of Mermaid within GitHub Writer
You may be wondering why use the GitHub Writer version of Mermaid over the standard version within GitHub text fields? The reason is simple: it offers a more intuitive experience with multiple modes to see the charts in action.
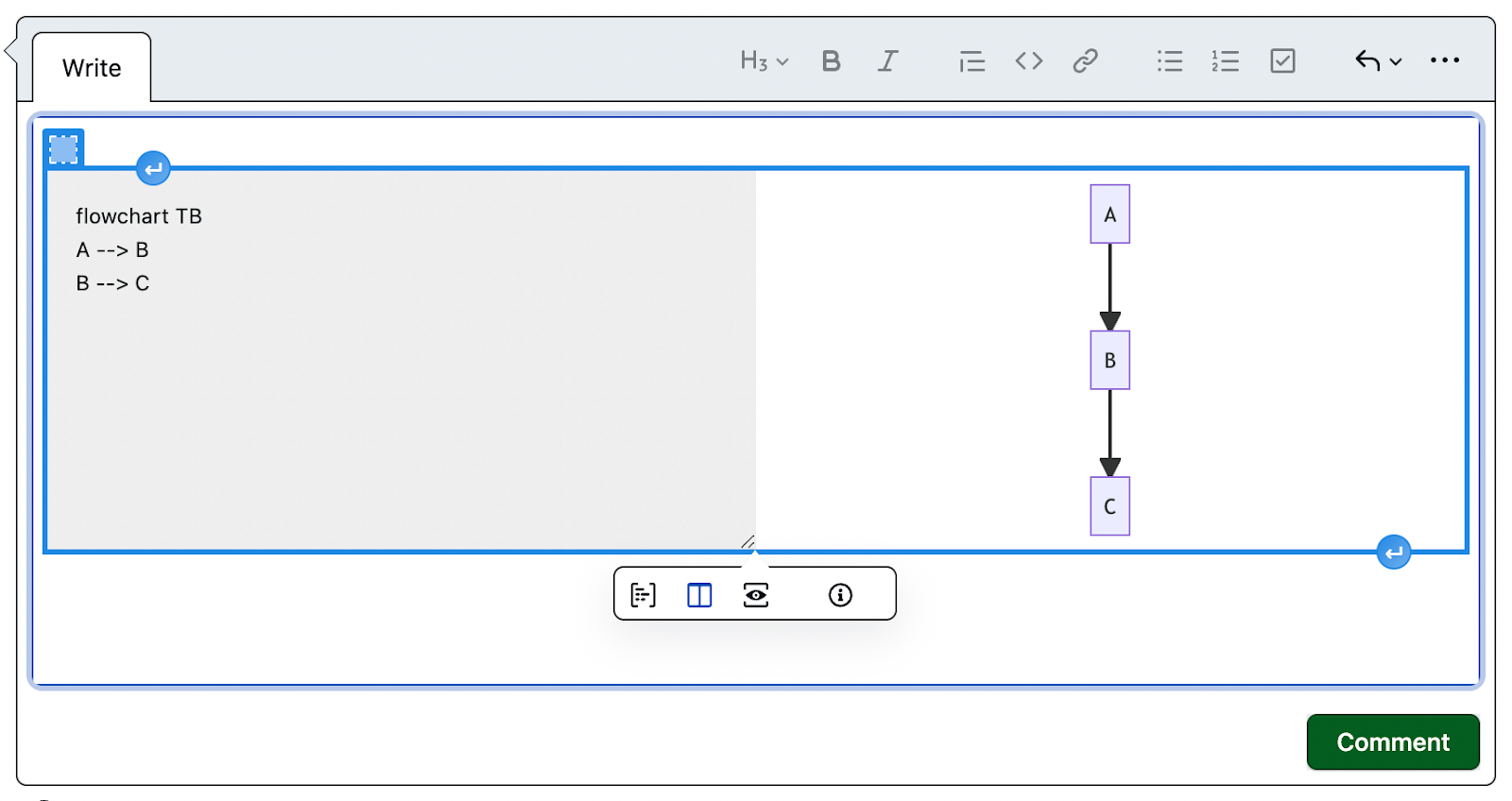
The three modes include source view, split view, and preview.
Source view is similar to the way it works in Markdown on GitHub or the non-GitHub-writer workflow. It has a preview option to see the chart forming after it is added. Split view is the real strength, or the meat and potatoes, of the GitHub Writer being utilized for Mermaid. It allows for a dynamic view of the flowchart being formed as the user types in the code to make it happen and even shows errors in syntax right on the side of the code being typed. It is like a split panel of view between the code and the flowchart being created. Lastly, preview allows for a full-screen view of the flowchart and can be useful once the flowchart becomes very complex or lengthy to get a good view of it.
These modes offer more flexibility and more of a dynamic approach to using Mermaid within GitHub. They can also easily be switched between one another with a click of the mouse on the three icons. A workflow could consist of using split view for most of a diagram then switching to preview once it becomes more complex and going back to source view to look at the code closely. It simply offers more options for the end user and a more dynamic way to create these charts within GitHub.
Here is an example showing the strengths of using Mermaid within GitHub Writer as opposed to just using it in the traditional way. As you see this shows the split-view mode where code is inserted and rendered in a panel to the right of it simultaneously as it is entered.

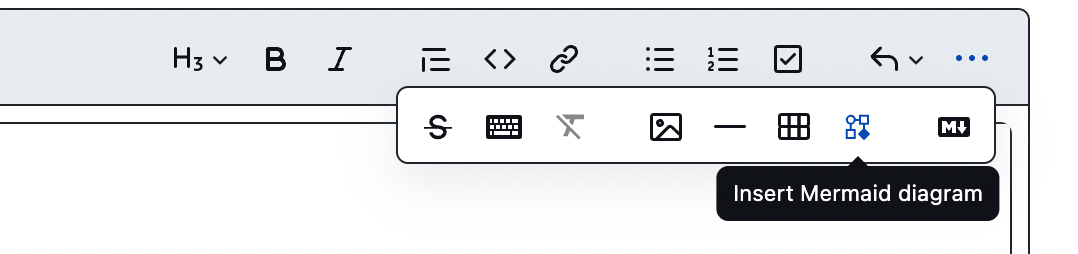
All a user has to do to enter the different mode it offers is click on the three circles or the icon on the upper right and it will be available from there:

To sum it up
If you use GitHub on a regular basis and are a developer or simply a person within your company accessing pull requests and other tasks, now is the perfect time to grab GitHub Writer as an extension to your Chrome or Firefox browser and use Mermaid to create interesting charts within it.
Best of all is that GitHub Writer is free of charge and now get the benefit of both rich text editing in GitHub with creating complex charts.
You can download the GitHub Writer Chrome extension directly from here; meanwhile, here is the Firefox extension. Either browser plugin should get you started on producing both rich text content and visually appealing charts within GitHub.