Unlock CKEditor 5’s Potential: Customizing Editor Types with the Interactive Builder

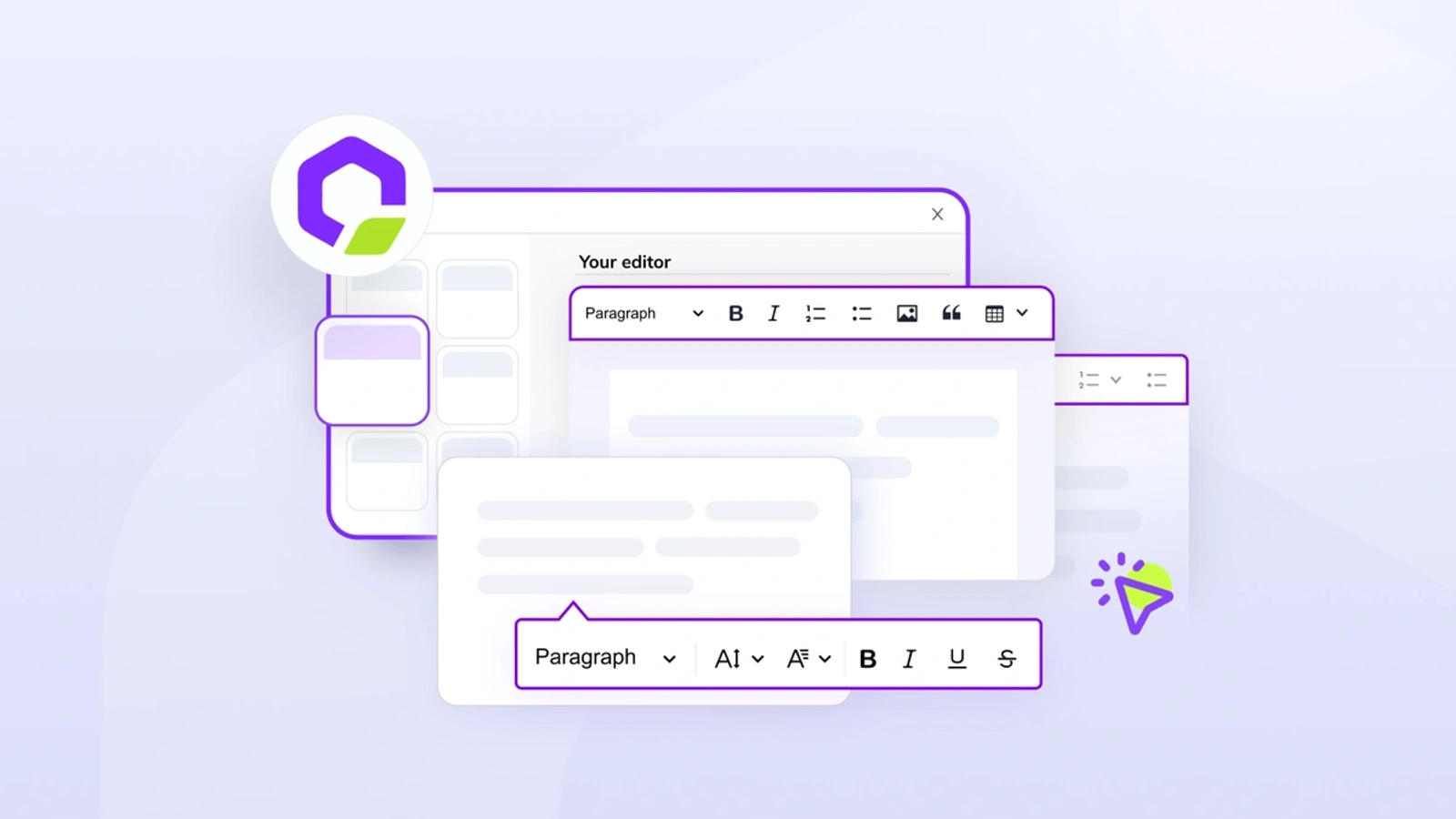
CKEditor 5 is a powerful rich text editor that provides extensive customization options to suit different content creation needs. With the CKEditor 5 Builder, developers and product owners can choose their editor configuration within minutes, enabling them to build their ideal text editor without unnecessary complexity. Whether you’re dealing with collaborative editing or HTML management, the CKEditor 5 Builder allows you to select from various editor types, making it easy to deploy an editor in your application that meets your specific needs.
This post will guide you through the most common CKEditor 5 editor types, explaining how to leverage the CKEditor 5 Builder to create custom editor solutions that enhance productivity and efficiency.
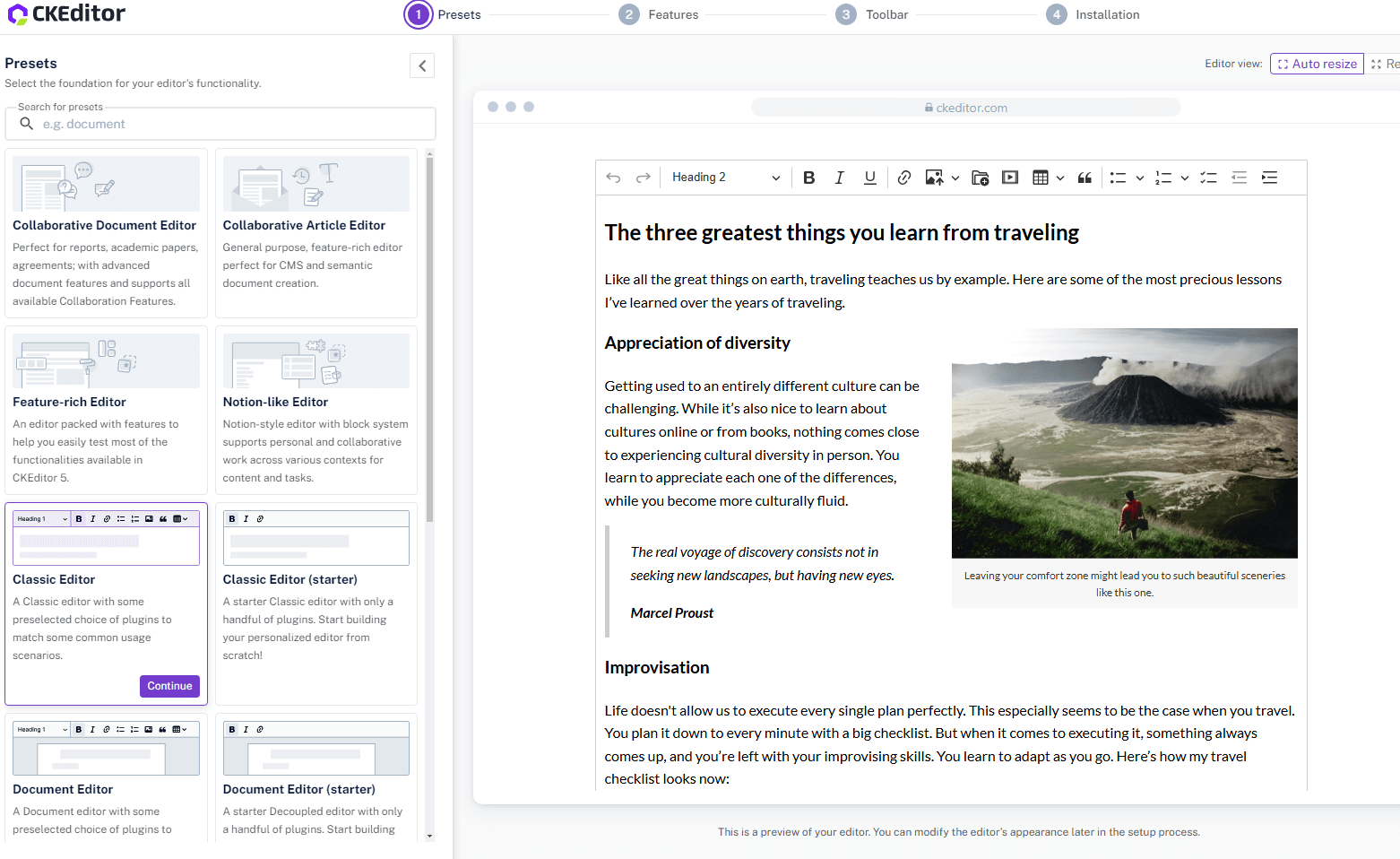
What is the CKEditor 5 Builder?
The CKEditor 5 Builder simplifies the editor customization process by allowing users to choose features that align with their specific workflows. Whether you’re focused on collaboration, basic text editing, or advanced content structuring, the builder makes it easy to assemble an editor in less than five minutes.
CKEditor 5 Editor Types: Explore and Customize
Below are the key editor types you can configure using CKEditor 5 Builder.
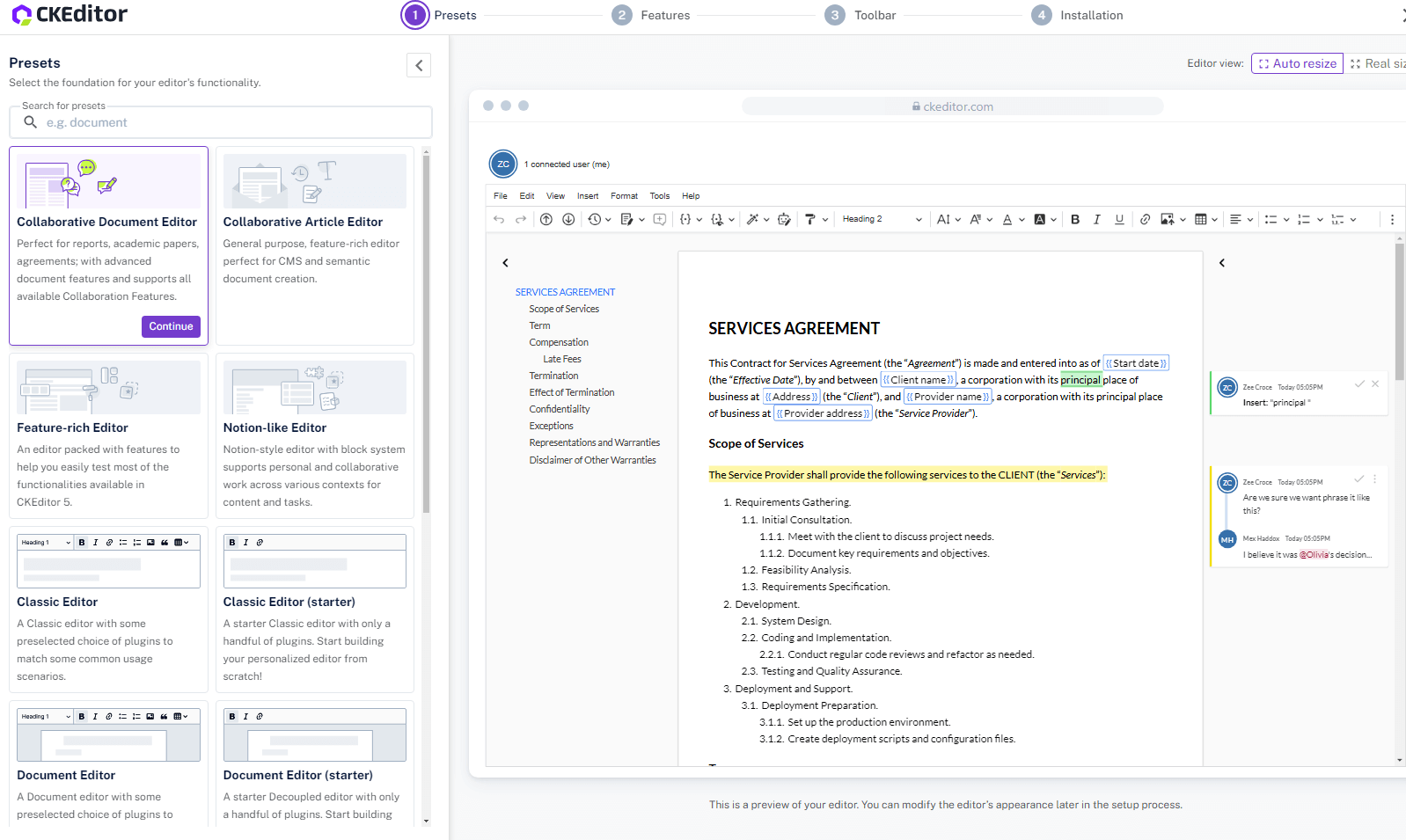
1. Collaborative Document Editor

The Collaborative Document Editor is designed for creating formal, structured documents like reports, agreements, and academic papers. With support for real-time collaboration, this editor allows multiple users to edit and co-author documents simultaneously. Key features include track changes, comments, and revision history.
Customization with the CKEditor 5 Builder:
-
Add collaboration plugins for real-time co-authoring.
-
Choose document formatting and structuring tools like lists, headings, and tables.
-
Enable version control features for collaborative writing.
This editor is perfect for teams needing collaborative workflows for structured documents.
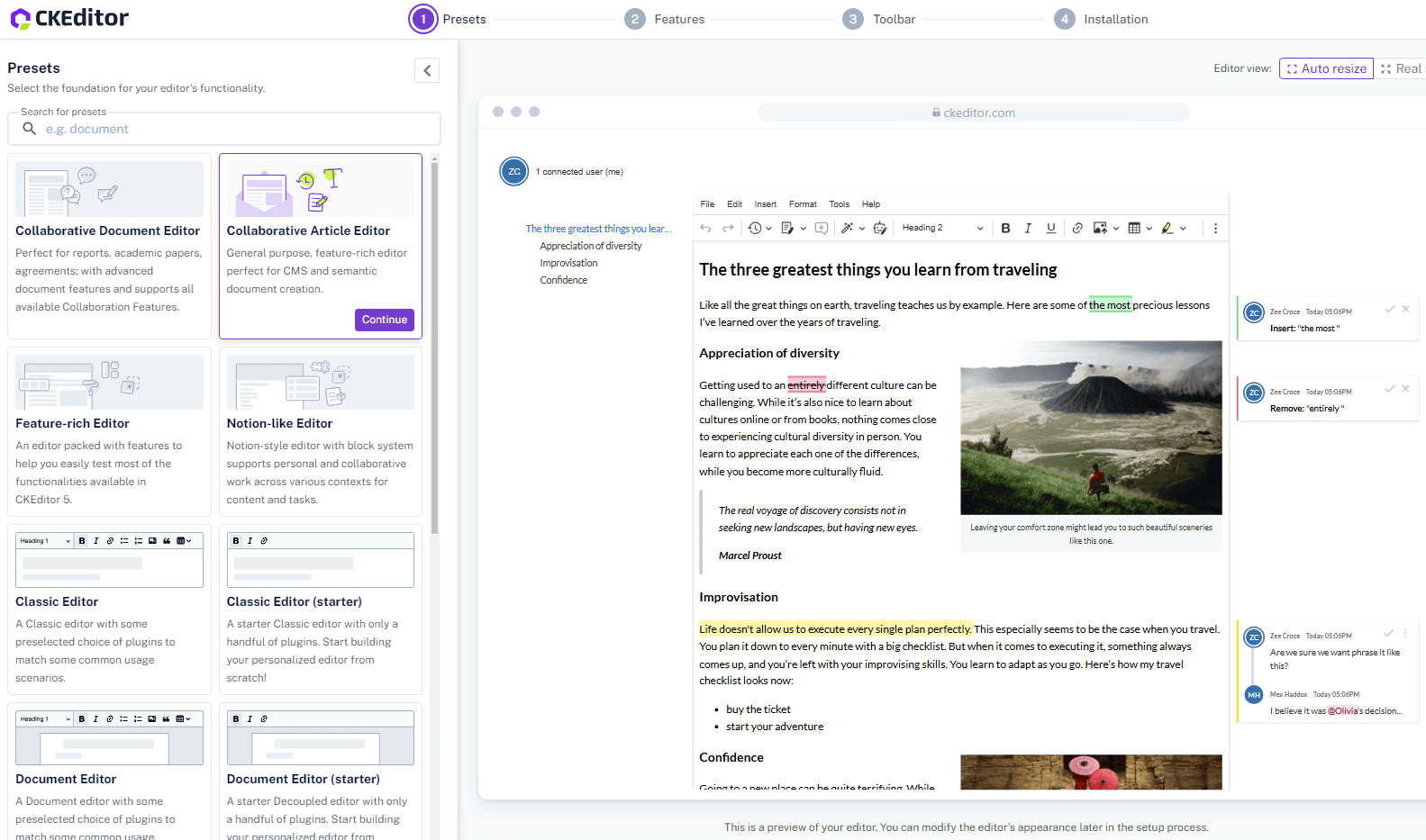
2. Collaborative Article Editor

The Collaborative Article Editor is ideal for CMS environments, where content must be well-organized and created collaboratively. With semantic document creation tools, this editor ensures that content is easy to manage and format.
Customization with the CKEditor 5 Builder:
-
Add collaboration tools, including real-time editing and commenting.
-
Customize the toolbar to include text formatting, media embedding, and document structuring options.
-
Tailor the editor to handle semantic content creation, making it a great fit for content-heavy platforms.
This editor is useful for editorial teams, blogs, and websites with frequent content updates.
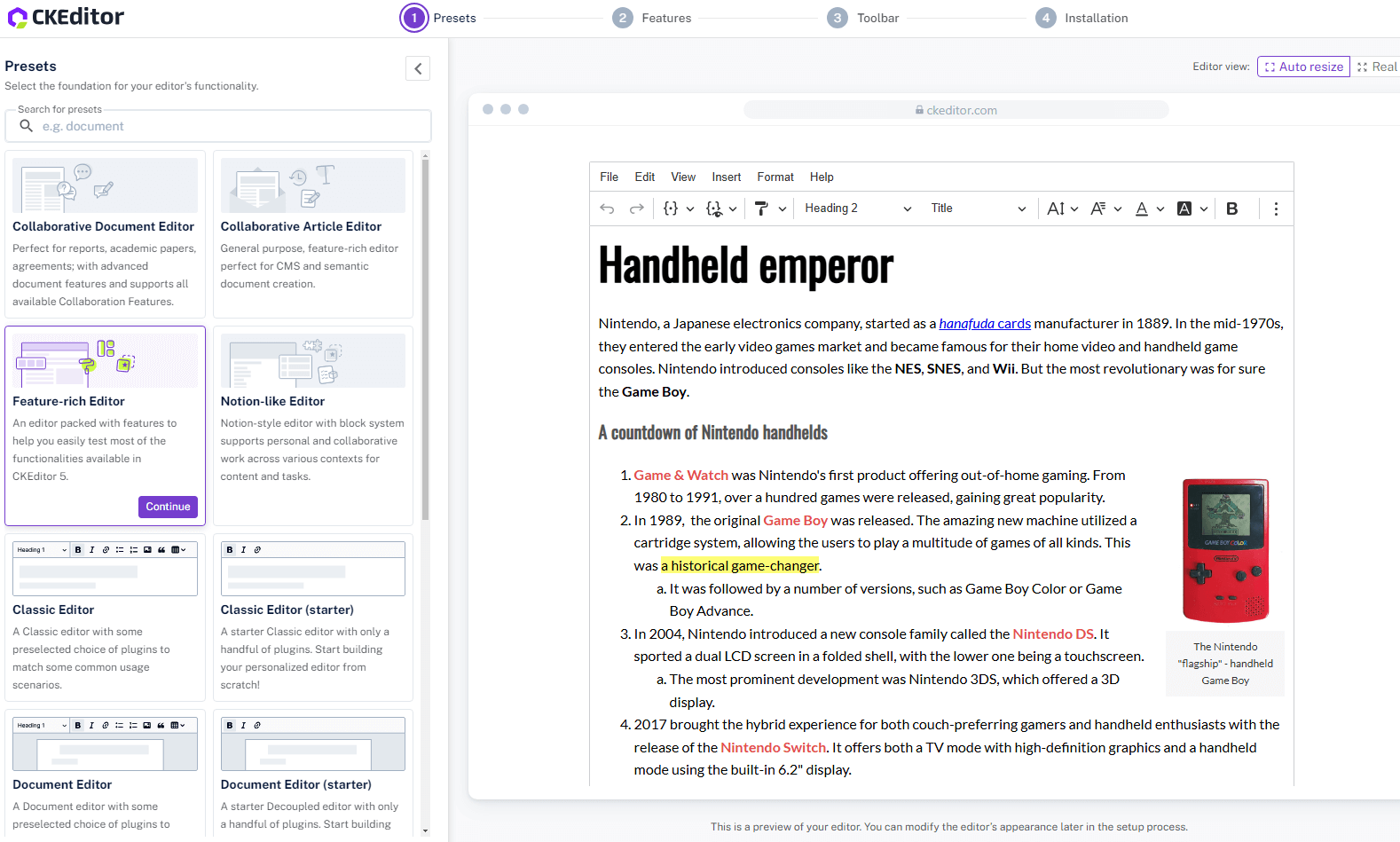
3. Feature-rich Editor

The Feature-rich Editor comes pre-configured with nearly all the plugins CKEditor 5 offers, allowing users to test different functionalities before deciding on their final setup. It’s ideal for developers and teams who want to explore the full range of CKEditor’s capabilities.
Customization with the CKEditor 5 Builder:
-
Select plugins to test various features, from formatting to media integration.
-
Create a toolbar that matches your project’s requirements and adjust as you experiment.
-
Enable or disable specific functionalities as needed to narrow down the ideal setup for your workflow.
This version is a perfect starting point for those wanting to explore the entire CKEditor 5 ecosystem before narrowing down their editor configuration.
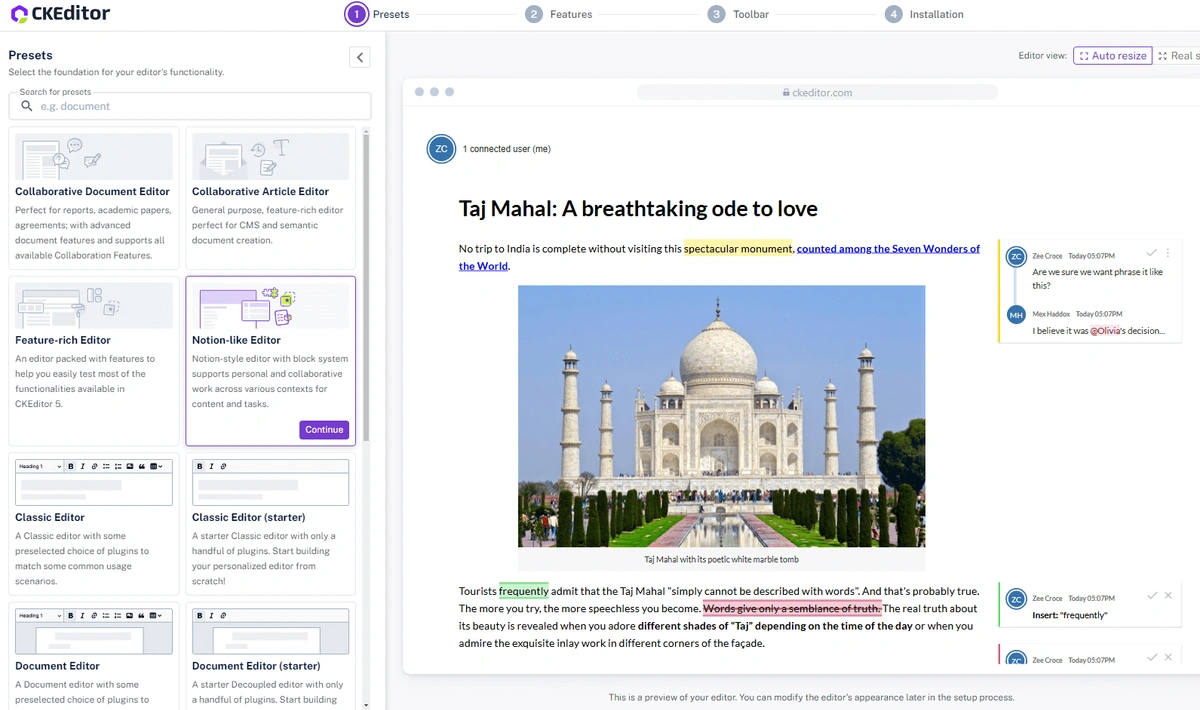
4. Notion-like Editor

The Notion-like Editor uses a block-based content structure, supporting personal and collaborative work. It’s an excellent option for those who manage various content types and need flexibility in organizing their documents.
Customization with the CKEditor 5 Builder:
-
Set up block-based editing with movable content blocks (text, images, tables, etc.).
-
Add collaboration features such as comments, real-time editing, and mentions.
-
Customize the toolbar with options tailored for managing and organizing block elements.
This editor is ideal for users who manage diverse content, including task management, notes, and project documentation.
5. Classic Editor

The Classic Editor is the most familiar CKEditor 5 setup, with a traditional toolbar and a balanced selection of features. It’s perfect for general-purpose editing in environments where ease of use and reliability are key.
Customization with the CKEditor 5 Builder:
-
Choose from a range of essential plugins for basic text formatting, media embedding, and link creation.
-
Customize the toolbar layout to make it intuitive for your users.
-
Add or remove plugins to create an editor that balances simplicity with functionality.
This editor type is commonly used in CMSs and general content creation environments.
6. Classic Editor (Starter)

The Classic Editor (Starter) is a simplified version of the Classic Editor, providing only the most essential plugins. It’s perfect for users who want to start with a basic editor and gradually add features as needed.
Customization with the CKEditor 5 Builder:
-
Start with a minimal setup, including only the core plugins.
-
Gradually add features as required for more complex editing tasks.
-
Keep the interface clean and simple for a lightweight user experience.
This version is best for users looking for a starting point from which they can expand as their needs grow.
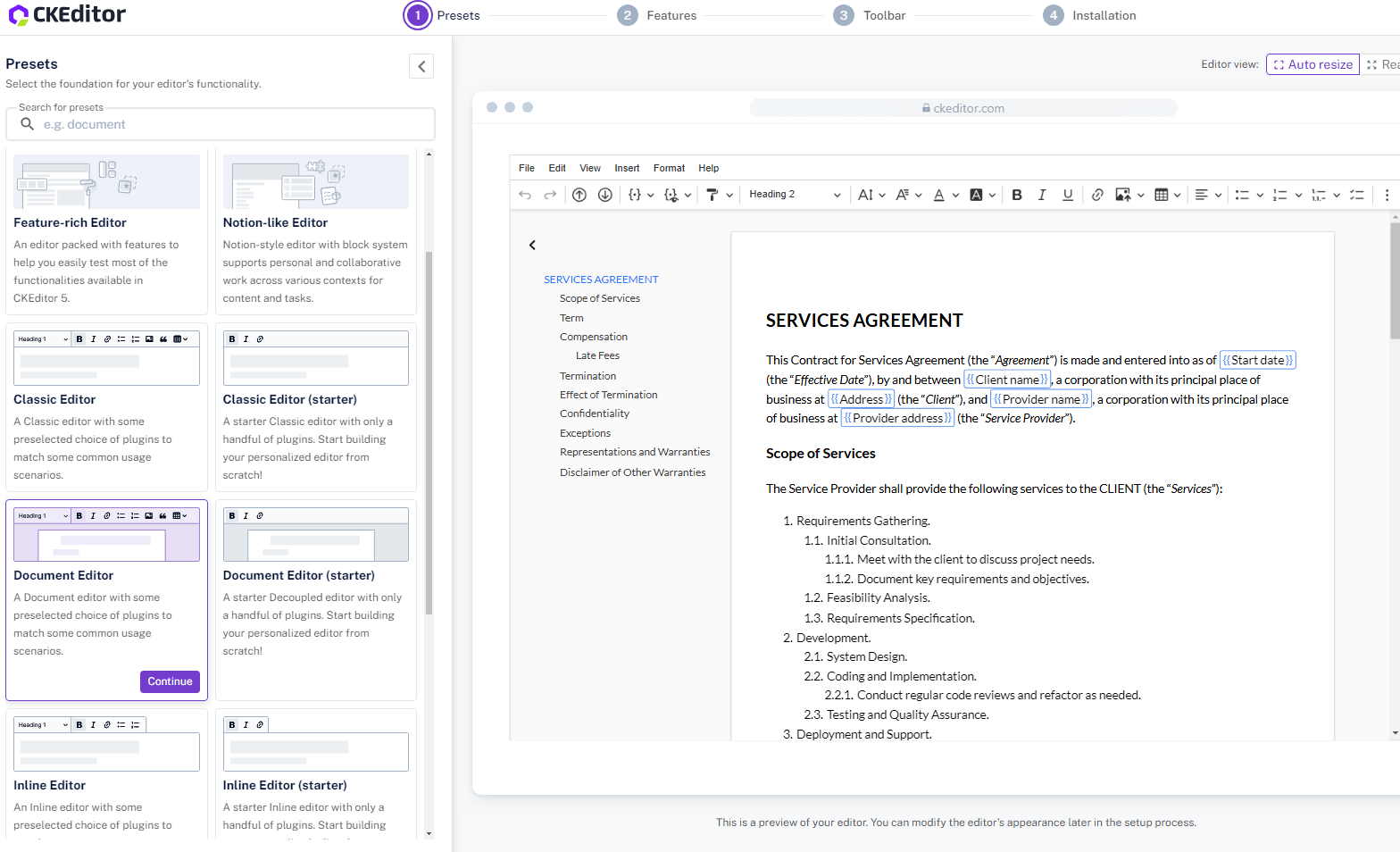
7. Document Editor

The Document Editor is optimized for creating long-form, structured documents like business reports, proposals, and academic papers. It comes with a preset of plugins tailored for formatting and structuring documents professionally.
Customization with the CKEditor 5 Builder:
-
Include plugins for advanced formatting, such as headings, lists, and tables.
-
Enable track changes, comments, and revision history for collaborative editing.
-
Add document structuring tools to enhance the readability and presentation of long-form content.
This editor is suited for professionals who require structured document creation with advanced formatting options.
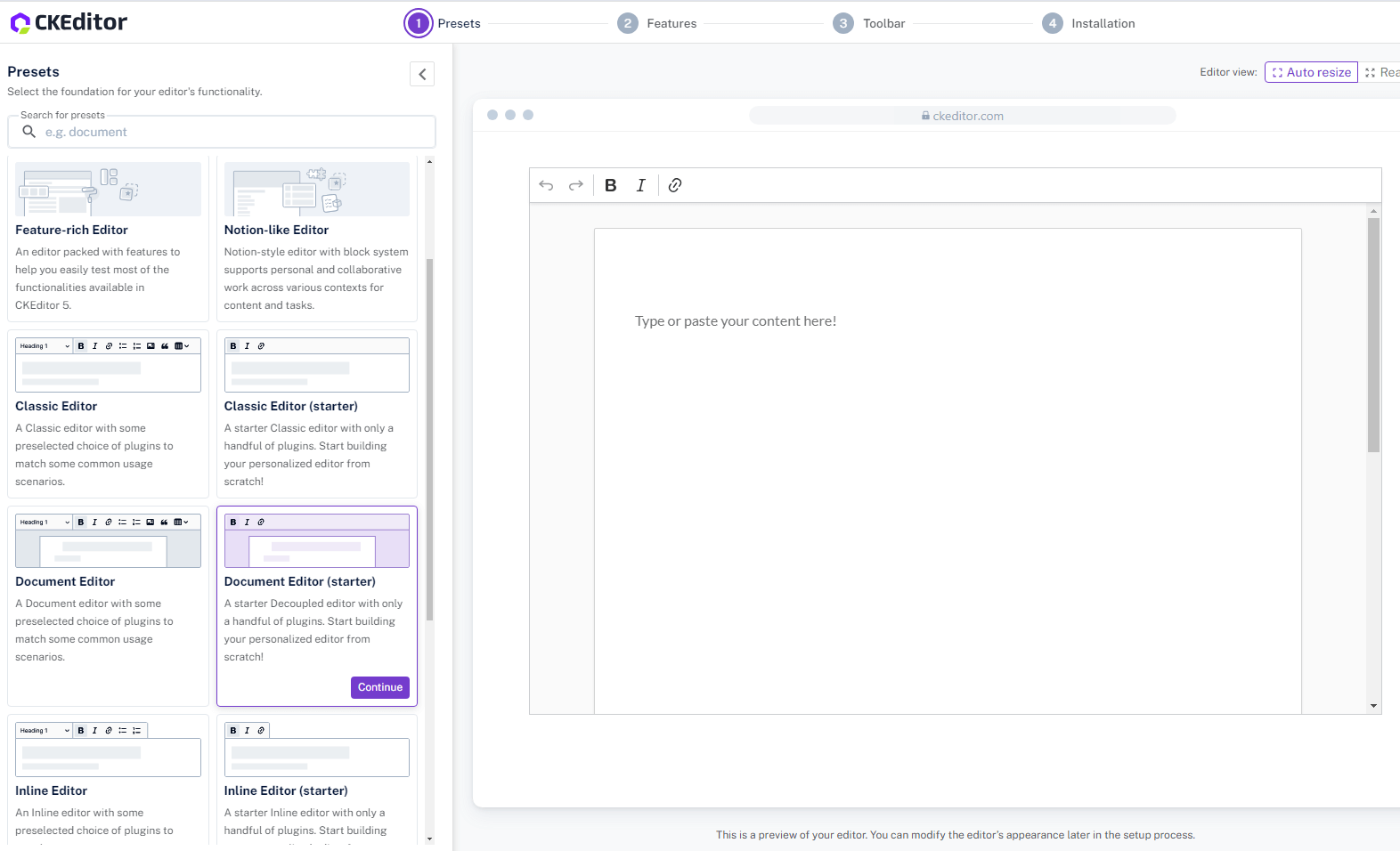
8. Document Editor (Starter)

The Document Editor (Starter) is a more basic version of the Document Editor, providing a foundation for users who want to build a custom editor from scratch. It includes only essential features, allowing for easy expansion.
Customization with the CKEditor 5 Builder:
-
Begin with essential document creation tools, such as headings and text formatting.
-
Add features gradually as you need them, such as comments, collaboration, or media embedding.
-
Keep the interface simple, focusing on essential content creation.
This version is ideal for users who want a lightweight starting point for building custom document editors.
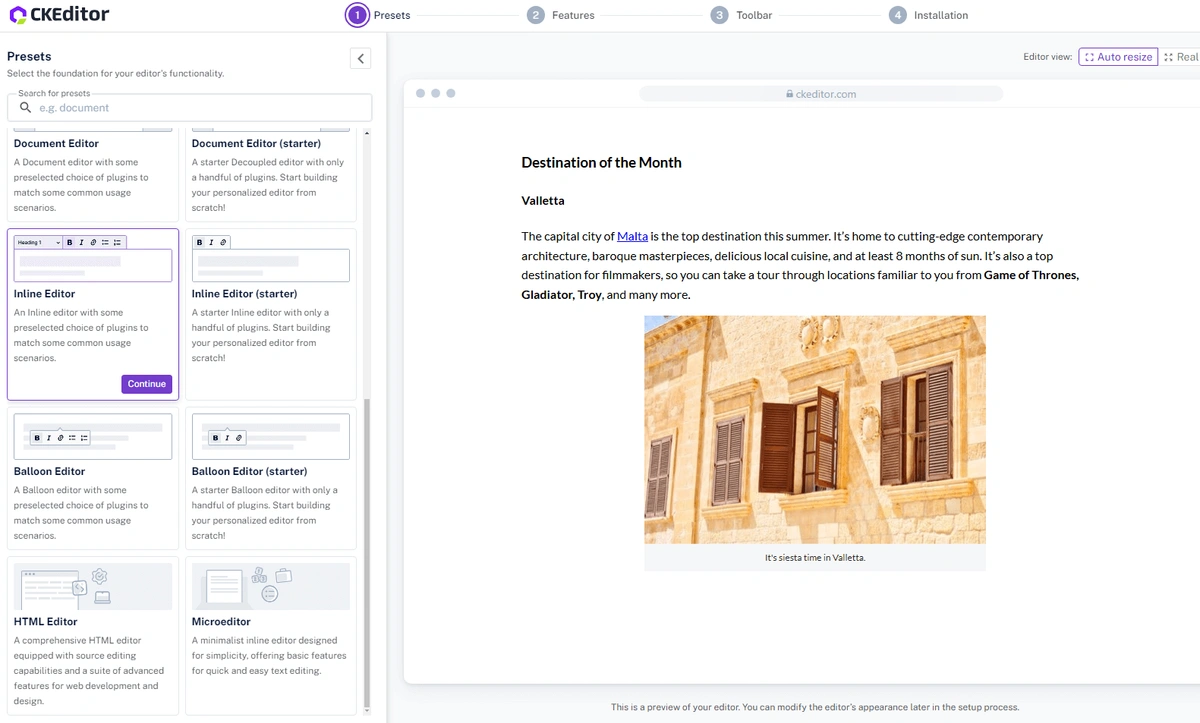
9. Inline Editor

The Inline Editor offers an embedded editing experience, allowing users to edit text directly within the content of a webpage without opening a separate editing window. It’s perfect for CMS platforms that require seamless integration into the page.
Customization with the CKEditor 5 Builder:
-
Select inline editing capabilities that blend the editor into the existing page layout.
-
Include text formatting and media embedding features that allow users to interact with content in real-time.
-
Customize the editor to provide essential inline functionality without overwhelming the user.
This editor type works well for websites and applications where inline editing is preferred for maintaining a smooth user experience.
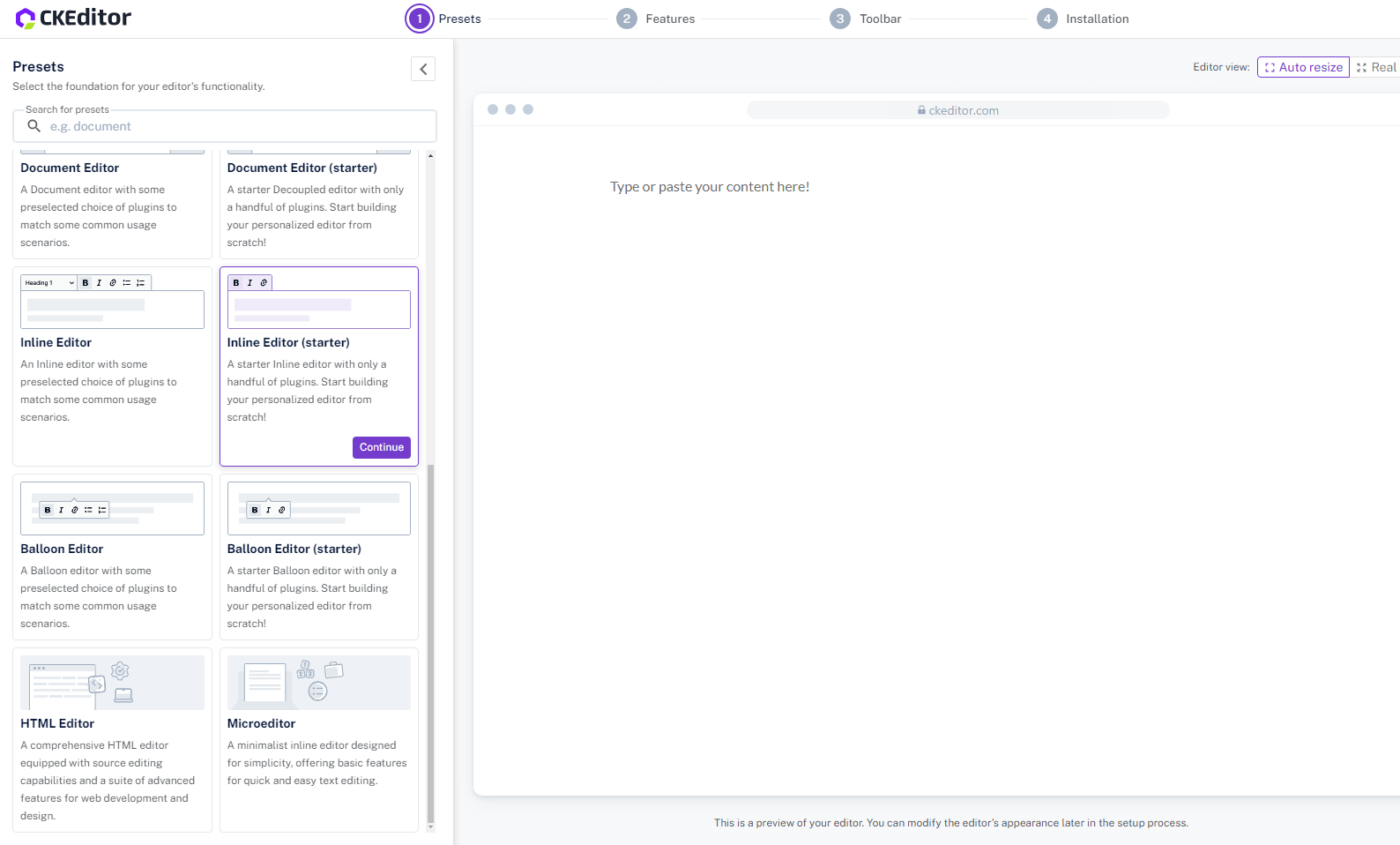
10. Inline Editor (Starter)

The Inline Editor (Starter) is a streamlined version of the Inline Editor, providing only the most basic inline editing features. It’s suitable for users who need a lightweight, easily expandable editor.
Customization with the CKEditor 5 Builder:
-
Start with a minimal inline editing configuration, including only essential features like text formatting.
-
Gradually add plugins as necessary for additional functionality, such as media embedding or link creation.
-
Keep the editing interface simple to maintain a clean and user-friendly experience.
This version is ideal for users looking for a minimalist inline editing experience.
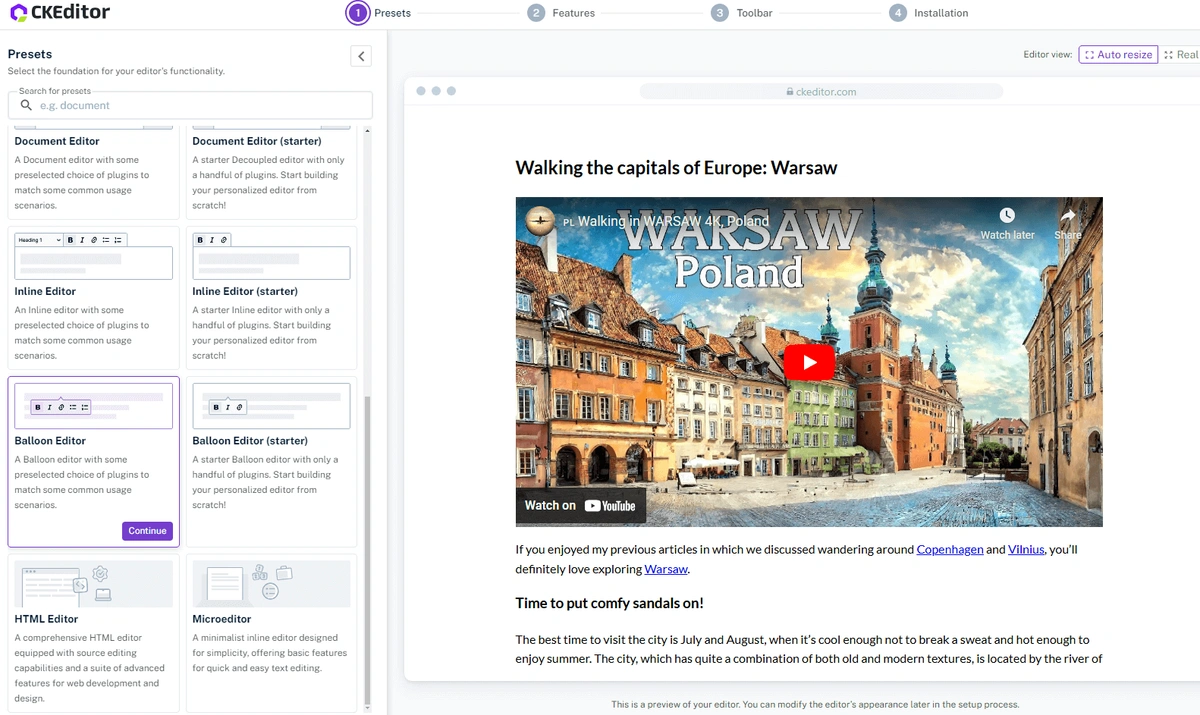
11. Balloon Editor

The Balloon Editor provides a floating toolbar that appears near the selected text, offering a clean and minimalist interface. This editor type is designed for environments that require distraction-free editing.
Customization with the CKEditor 5 Builder:
-
Customize the floating toolbar to include only the most relevant text formatting tools.
-
Enable or disable specific features to ensure a focused and clean editing interface.
-
Adjust the balloon toolbar’s appearance and placement to match your application’s design.
This editor is ideal for quick text edits and content management tasks where simplicity is key.
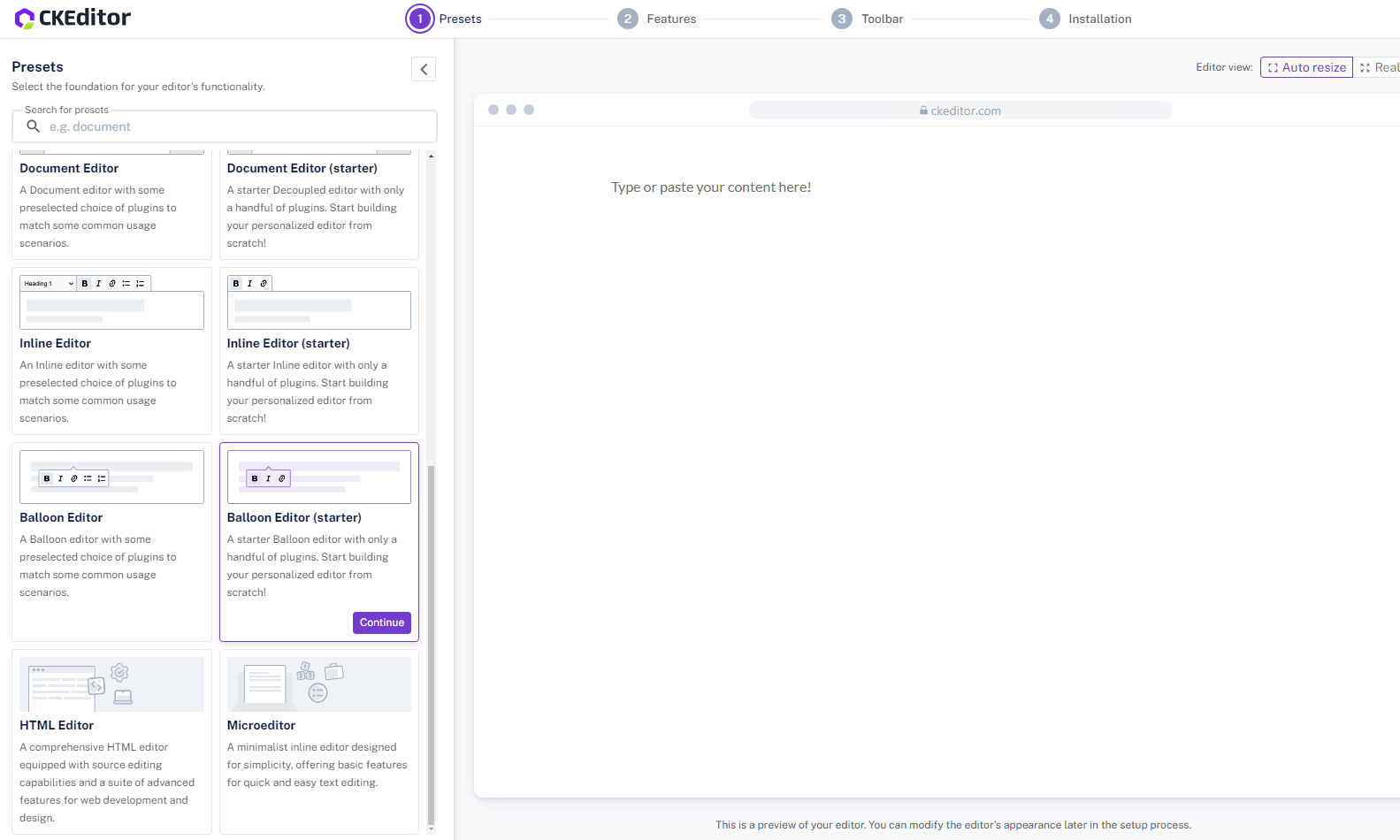
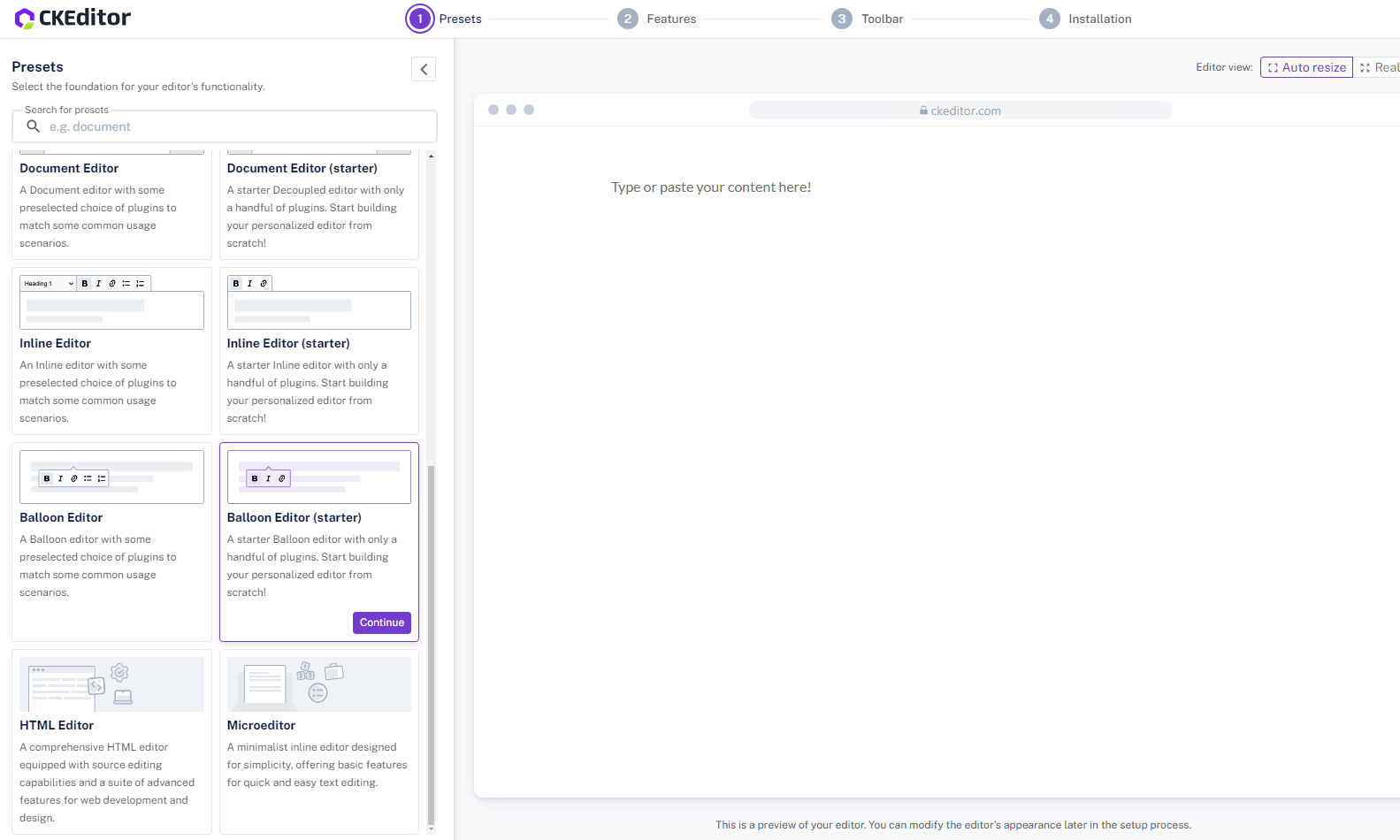
12. Balloon Editor (Starter)

The Balloon Editor (Starter) is a basic version of the Balloon Editor, featuring only essential editing tools. It’s suitable for users who want a minimalist, expandable editor.
Customization with the CKEditor 5 Builder:
-
Start with essential text formatting options like bold, italics, and lists.
-
Gradually add more complex features as required for your use case.
-
Maintain a clean, uncluttered interface with the balloon toolbar.
This editor type is great for environments that prioritize simplicity and a distraction-free workflow.
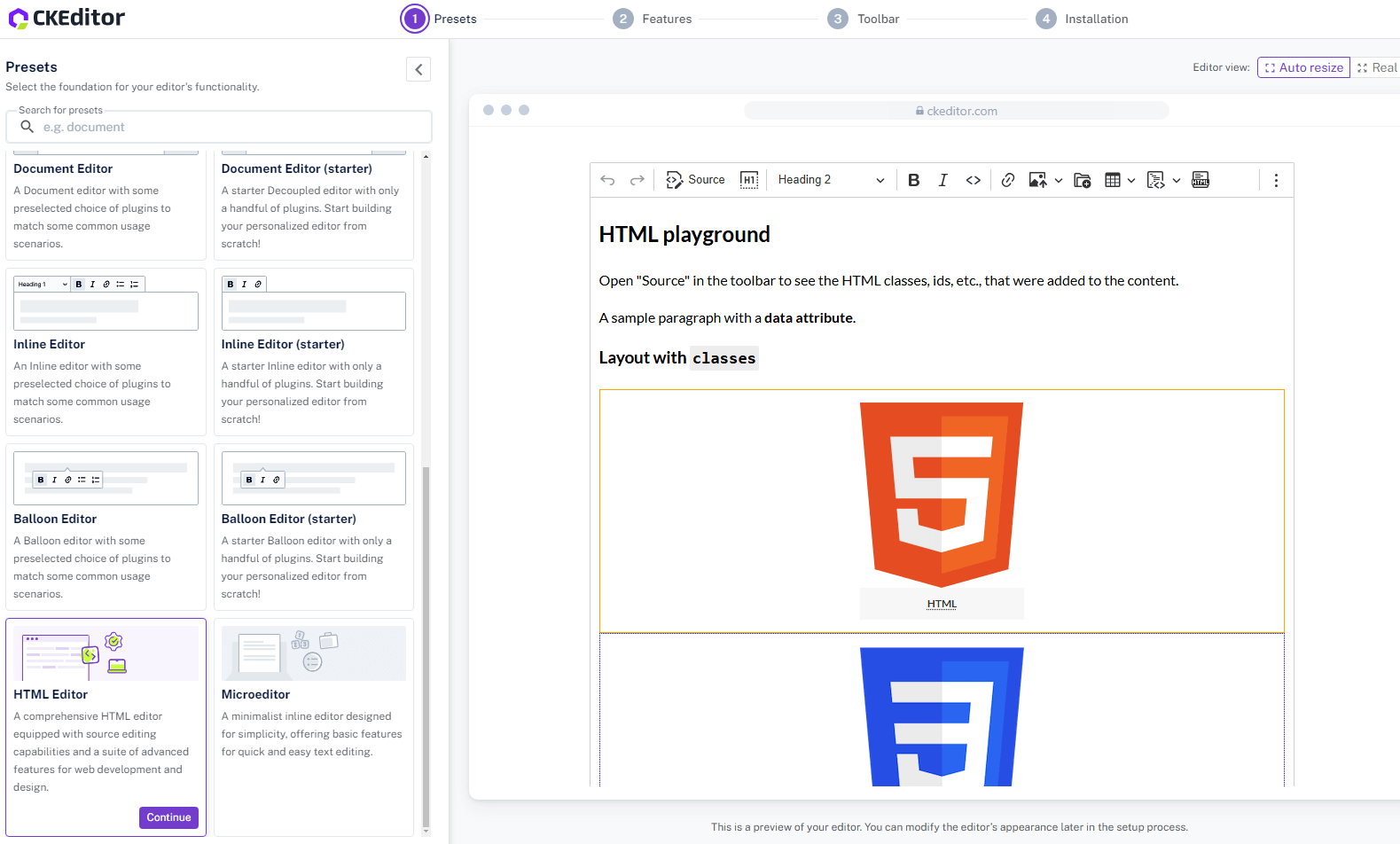
13. HTML Editor

The HTML Editor is designed for web developers and designers who need full control over the HTML structure of their content. It allows users to interact directly with the HTML code while still benefiting from the rich text editing features of CKEditor 5.
Customization with the CKEditor 5 Builder:
-
Include the source code editing plugin to allow users to edit the underlying HTML.
-
Add tools for embedding media, customizing metadata, and formatting text.
-
Configure the toolbar for easy access to HTML-specific features like source editing.
This editor is perfect for developers who require fine control over web content creation. However this preset is not the only way CKEditor 5 supports HTML editing. With the General HTML Support (GHS) feature, developers can enable HTML features that are not supported by any other dedicated CKEditor 5 plugins. General HTML Support lets you add elements, attributes, classes, and styles to the source. It also ensures this markup stays in the editor window and in the output.
14. Microeditor

The Microeditor is a minimalist inline editor designed for quick text edits. It includes only the most essential features, making it ideal for environments where simplicity and speed are prioritized.
Customization with the CKEditor 5 Builder:
-
Include basic text formatting options like bold, italics, and bullet points.
-
Keep the toolbar minimal, removing any non-essential features.
-
Ensure a lightweight, fast interface for users who need quick editing capabilities.
This editor is ideal for comment sections, note-taking, and any situation where only basic text editing is required.
Why Use the CKEditor 5 Builder?
The CKEditor 5 Builder simplifies the process of creating and customizing a text editor tailored to your specific needs. Here are the top reasons why using the CKEditor 5 Builder is essential for developers and content creators:
Customization: The CKEditor 5 Builder allows you to choose from over 100 plugins to create a custom editor that precisely matches your project requirements. Whether you need advanced collaboration tools or a basic editor with essential text formatting features, the builder makes it easy to integrate the right functionalities.
Efficiency: Setting up a custom editor manually can be time-consuming. The CKEditor 5 Builder streamlines this process, enabling you to configure your editor in as little as five minutes. By selecting only the features you need, you can reduce complexity and ensure a smoother user experience.
Flexibility: The CKEditor 5 Builder is designed to be adaptable, allowing you to start with a basic setup and expand as needed. Whether you're building an editor for lightweight editing or a feature-rich content creation platform, you can scale your editor to meet the demands of your workflow.
Preview and Test: One of the key advantages of the CKEditor 5 Builder is the ability to preview your editor in real time. This means you can test your configuration, make adjustments on the fly, and ensure everything works as expected before finalizing your setup.
Simplified Integration: CKEditor 5 is designed to integrate seamlessly into various platforms, and the CKEditor 5 Builder makes this process even easier. You can export your custom editor setup and implement it into your application with minimal effort, saving valuable development time.
Practical Use Cases for CKEditor 5 and Its Editor Types
The versatility of CKEditor 5, combined with the CKEditor 5 Builder, makes it suitable for a wide range of applications. Here are some practical use cases for different editor types:
-
Educational Institutions: The Collaborative Document Editor is perfect for students and teachers working together on academic papers or group projects. With real-time collaboration features like comments, track changes, and version control, it enhances productivity in both individual and team-based assignments.
-
Content Management Systems (CMS): The Feature-rich Editor provides editorial teams with all the tools they need to create, manage, and publish content. From text formatting to media embedding, this editor is ideal for newsrooms, blogs, and websites requiring frequent updates.
-
Web Development: The HTML Editor is highly beneficial for developers who need precise control over the HTML structure of their content. With full source code editing capabilities, developers can seamlessly create and maintain web content without leaving the rich text editor environment.
-
Corporate and Legal Teams: The Document Editor is well-suited for creating structured business reports, proposals, and legal agreements. Its advanced formatting options and collaboration tools ensure that formal documents maintain consistency and professionalism.
-
Comment Sections and Feedback Forms: The Microeditor is ideal for lightweight applications like comment sections, where only basic text formatting is needed. Its minimalist design ensures a fast, distraction-free editing experience.
However, these are just a few of the presets we came up with, to give you a quick start when figuring out which CKEditor 5 features to use inside your application. Make sure that you check the full list of features on the CKEditor website and inside the CKEditor 5 features section inside the documentation.
Conclusion
The CKEditor 5 Builder is an invaluable tool for developers, content creators, and teams looking to build tailored text editors for their applications. Whether you’re creating a feature-rich collaborative editor or a simple inline editor for quick text edits, the CKEditor 5 Builder simplifies the customization process, enabling you to configure an editor in just minutes.
If you’re looking to unlock even more advanced features, such as AI-powered tools or enhanced file management, consider trying CKEditor 5 Premium Features with a free trial. With the right editor setup, you can take your content creation capabilities to the next level.