
5 key CMS features every business needs
Discover the 5 key CMS features every successful business needs in 2023. Explore how these essentials can revolutionize your content management and propel your digital strategy forward.

5 key CMS features every business needs
Discover the 5 key CMS features every successful business needs in 2023. Explore how these essentials can revolutionize your content management and propel your digital strategy forward.

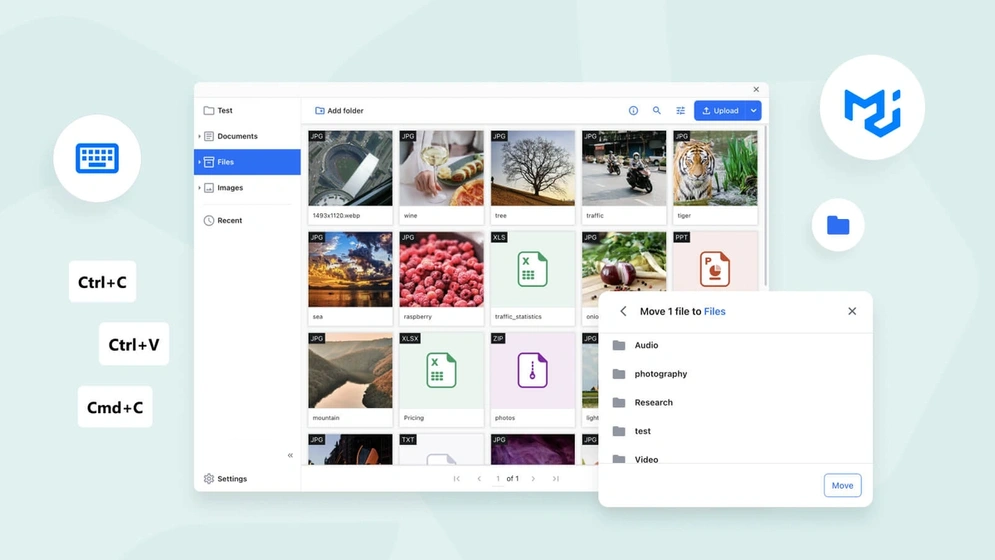
CKBox latest releases: store and manage file assets in one place
Explore CKBox’s latest updates for easy digital asset management. Enhanced features like file moving/copying, folder upload, and intuitive UI improvements streamline your CMS building process.

3 tools for better workplace productivity
Maximizing productivity in the workplace is critical for business success. Our latest article explores 3 must-have workplace productivity tools that can transform your team’s output.

CKEditor 5 v37.0.0 – officially a TypeScript rich text editor
CKEditor 5 v37.0.0 is now officially a TypeScript rich text editor, providing improved developer experience and stability. Plus, check out the new comments archive and multi-root editor updates.

How to upgrade from CKEditor 4 to CKEditor 5
There’s a plenty of options for how you can upgrade from CKEditor 4 to CKEditor 5, choose your and discover new rich text editing opportunities with the freshest CKEditor version.

CKEditor 4: End of Life June 2023
CKEditor 4 End of Life is scheduled for June 2023. It’ll no longer be updated, have security patches and bug fixes, or new features. Find out about your possible next steps.

Why migrate from CKEditor 4 to CKEditor 5?
By migrating from CKEditor 4 to CKEditor 5, you open a world of new opportunities and rich text editing features available to you, so get ready!

Mutable immutability: creating your own Immer clone
Immutability means avoiding any changes to the state of an object once it has been created. Learn how to implement immutability by creating an Immer clone.

CKEditor 4.21 with security patches and potential breaking changes
A security release that includes fixes for two editor plugins: Iframe Dialog and Media Embed.

Celebrating 20 years of CKEditor
This week, CKEditor celebrates its 20th anniversary! From our humble beginnings as FCKEditor, through four iterations and now as CKEditor 5

What’s the best rich text editor for your use case?
CKEditor is the best rich text editor for you no matter how many specific features and customizations your use case requires.

5 benefits of knowledge management in healthcare
Knowledge management systems can provide significant benefits to healthcare organizations by enabling them to offer better care to patients and improve organizational performance.

Strapi & CKEditor: a powerful pairing in your CMS
Using Strapi as a headless CMS and CKEditor as a WYSIWYG editor has numerous benefits for your team’s workflow, content creation and editing process.

A beginner’s guide to rich text editors for enterprises
A beginner’s guide to rich text editors and an overview of requirements a good rich text editor for enterprises should fulfill.

Benefits of collaborative editing in CKEditor 5: an essential for teamwork
Collaborative editing is essential for effective teamwork. Learn what benefits of collaborative editing in CKEditor your team can leverage.

CKBox 1.3.0 with folders and new theme released
We are happy to announce the release of CKBox 1.3.0. The latest version introduces the folders feature, a new light theme, and multiple user interface improvements.

Overcoming the challenge of WYSIWYG printing with the CKEditor 5 Pagination feature
Having only just released the Export to PDF and Export to Word premium features, our improvements to the CKEditor 5 WYSIWYG (What You See is What You Get) editor keep on coming.

CKEditor 5 v36.0.0 with experimental Vite integration, UX improvements, and performance tweaks
CKEditor 5 v36.0.0 is here with some notable improvements. We experimented with a new integration for Vite, a webpack alternative. We have also improved the editor performance thanks to changes to the dropdowns and table feature.

A year to remember: 2022 at CKEditor in a nutshell
2022 was a truly game-changing year for CKSource and CKEditor 5. Launching CKBox and Import from Word, becoming the default editor with the release of Drupal 10, introducing new branding and website design, and getting the Great Place to Work® certification are just some of our successes and milestones achieved in the year 2022.

You can go your own way. Unrivaled possibilities of CKEditor 5’s customizability
Customizability is CKEditor 5’s hallmark and one of its most powerful selling points. In CKEditor 5’s case, customizability is not just a meaningless slogan or tired cliché - it covers many levels, layers, and dimensions. That’s why any business or industry out there can benefit from the unrivaled possibilities it offers.

Drupal 10 launched: taking content editing to the next level with CKEditor 5
The next chapter for the top open-source web content management platforms is here with the release of Drupal 10! We are happy to announce that the default editor that comes with this release is CKEditor 5, a modern, versatile WYSIWYG editor, available since version 9.3!
No entries