Why migrate from CKEditor 4 to CKEditor 5?

CKEditor 4 is coming to its End of Life (EOL). And while it’s natural that you’d want to avoid the possible security issues that may occur if you stick with CKEditor 4, there’s a catch. This isn’t just an upgrade – a switch from CKEditor 4 to 5 is actually a M-I-G-R-A-T-I-O-N. That’s a big word. And a big step to take. So, is it worth the hassle? And why’s there such a difference between CKEditor 4 and CKEditor 5?
A few years back, our developers realized that if we were to continue leading the future of rich-text editing, we needed to completely rewrite our editor. We took the leap and released the first version of CKEditor 5, in 2017.
This release marked the beginning of a new era and delivered a solution that answers the needs of modern rich-text editing. We now stand out in the market as the only purpose-built collaborative editor. Using the combined power of a Custom Data Model + Operations + OT enables us to create magic!
As William Pollard said, “Without change, there is no innovation”. At CKEditor, we’re not afraid to take the lead and innovate… Are you?
If you answered “I’m chasing innovation”, then here are five reasons why your users love it when you make the switch from CKEditor 4 to CKEditor 5, and five more reasons for developers to choose our new rich text editor above all others.
5 reasons to migrate from 4 > 5, with users in mind 🧠
CKEditor 5 is a WYSIWYG editor – that means its main ‘What You See Is What You Get’ purpose is to give users the best possible content editing experience. Let’s take a quick look at five amazing functionalities your users will appreciate for their ease of use, productivity improvements and better communication flows.

1. Purpose-built collaboration editor
With remote working now an accepted practice across the world, collaboration tools make things so much easier. CKEditor 5 was built for collaboration from the get-go, and offers several must-have features for collaborative or co-authoring content.
In just a few hours, you can set the editor up to provide a Google Docs-like experience within your own application (with the option to maintain full control over your data, if needed).
Three stand-out features in our collaboration pack are:
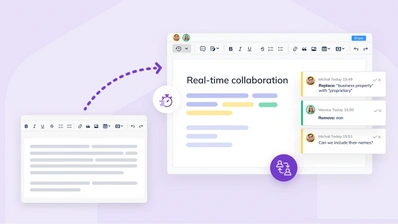
- Real-time collaboration allows several users to write or edit copy simultaneously.
- The Comments feature lets users create communication threads within the document – asking questions, adding remarks, and discussing moot points – without the need to switch between applications.
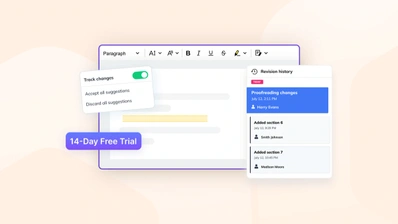
- The Track Changes feature introduces greater transparency and control over changes made when multiple users are collaborating on a document.
Asynchronous (non-real-time) collaborative editing can also be achieved, thanks to the standalone Track Changes and Comments offline plugins.
2. Revision history is a must for version control
Even though this powerful feature combines with the collaboration features above, Revision History deserves its own, separate spotlight! And it’s just as valuable for an independent writer, as it is for multiple users working on the same document.
It’s a must for those writers who want to version their content progress and need an easy comparison and restoration option, or for those who handle elaborate documents (such as legal contracts, policies or clinical trial reports) that undergo a multi-stage control process.
Revision History lets users create and view the chronological version history of their content, and allows you to restore any chosen version of the document – to easily reverse undesired changes.
3. Content conversion – PDF and MS Word
While CKEditor 4 may have offered Export to PDF, CKEditor 5 provides all round file conversion possibilities. With Export to PDF and Export to Word as well as Pagination, it facilitates and speeds up the creation of content intended for both digital and print publishing.
Plus the much-requested Import from Word feature has been integrated into CKEditor 5. When directly compared, this feature has been greatly improved and is more advanced than the Paste from Word feature that was available in CKEditor 4. While Paste from Word can only retain the formatting currently supported by the editor instance, this doesn’t apply to the Import from Word feature.
The new Import from Word converter offers better support for inline formatting, paragraphs, headings, lists, images, page breaks, word styles, default styles, and sections. And it allows you to convert collaborative files, with comments and track changes preserved!
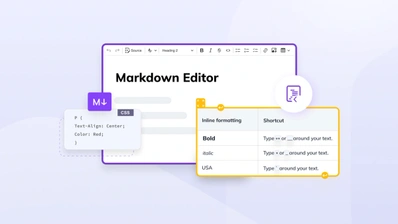
4. Markdown support for power users
Sometimes your users are a mixture of technical-minded (who are used to Markdown editors) and WYSIWYG users (who prefer to see what they’re creating, as they write it). CKEditor 5 combines the best of both worlds.
The Markdown plugin makes it possible to switch the default editor output language from HTML to Markdown (MD). Meanwhile the Auto Formatting allows users to use their favorite MD shortcuts within the WYSIWYG mode. Finally, the Source button enables you to paste raw Markdown into the editor and also allows editing of that MD.
5. Restricted editing modes let you control who can do what
Sometimes, it’s best if certain users only have limited or “controlled” access to the copy. While you’re probably already familiar with the Read-Only mode from CKEditor 4, CKEditor 5 offers two more ways to manage to what extent writers should be involved in the editorial flow.
-
Comment-Only mode restricts users from changing the content but allows them to create, edit, and remove comments.
-
Restricted editing mode allows the document to be changed in a strictly controlled manner, by marking portions of content that can be edited. When working this way, users cannot change the content, except for the selected editable parts.
Just imagine how pairing this with Pagination and Export to PDF could generate forms or document templates with a clear, unchangeable structure and page divisions.
Not convinced? Here are 5 more features to CKEditor 5!
CKEditor 5 already opens amazing possibilities for content creation, but we’re never the ones to rest on our laurels! Here’s the next exciting feature bundle:
1. Document outline
This plugin detects and lists headings from your text – and displays a general overview of your document in a side panel – to help you quickly navigate the content. Just click on a heading and you’ll jump straight to the relevant section, or learn which part of the document you’re currently viewing, by referring to the highlighted heading in the outline.
2. Table of contents
This plugin helps you easily generate a table of contents within your document, with the listed headings linking to the relevant sections of your text.
3. Slash commands
This feature gives you quick access to the most important editing features by typing “/” followed by a command.
4. Templates
This plugin supports custom templates, saving users time when they need to enter the exact same content, over and over again.
5. Format painter
This tool allows you to copy the format you used in one section of your document, and apply it to other areas.
As you can see, CKEditor 5 is a modern, next-gen rich text editor that supports not only your current needs but also anticipates innovations that lay just around the corner. And it’s backed by a team of enthusiastic people who are determined to bring further improvements to your world of rich text editing.
5 reasons to migrate from 4 > 5, with developers at heart ❤️
The developer community has always played a major role in our 20+ year rich-text editing journey.
Starting as an open-source project, we’ve always valued your feedback and involvement, and the steps we took to rewrite the editor were designed to aid the implementation of your development projects and to help you ship projects (with an in-built collaborative editor), faster.
Here are five other reasons you should switch from CKEditor 4 to CKEditor 5.

1. Quality support and security
In June 2023, CKEditor 4 is at End of Life (EOL). Sadly, that also means the end of its support. And as you know, using unsupported software can expose your application and users to security threats, not to mention performance issues.
By migrating to CKEditor 5, you can count on a speedy response to bugs and security issues as well as regular updates that ensure a seamless user and developer experience. You’ll also benefit from quality support, security, ongoing enhancements (e.g. we’ve recently added a new alternative setup method, using Vite), and feature releases.
2. A framework that opens a universe of possibilities
Our singular CKEditor 5 framework delivers every type of WYSIWYG editing solution imaginable – from Google Docs and Medium-lookalikes to Slack or Twitter-like applications. If that breadth of choice sounds a bit overwhelming, you can also pick an easier starting point, by simply initializing one of our many predefined editor types, right in your application.
Or, it may make more sense to reap the benefits of CKEditor 5’s extensible framework and choose a bespoke collaborative rich-text editing solution.
The CKEditor 5 Framework has a modern MVC architecture, custom data model and virtual DOM that’s flexible enough to satisfy the needs of just about every use case and edge case. This flexibility lets you build tailored editors (if that’s what you need), while our broad range of APIs gives you the building blocks to create your own custom plugins or adjust our existing ones.
3. Migration to TypeScript benefits many developers
Back in 2015 when we were bootstrapping CKEditor 5, TypeScript wasn’t mature enough for us to use. Given the long horizon of CKEditor 5’s life (and the fate of once-popular choices like CoffeeScript and Backbone.js), it didn’t seem to be a safe choice either. How things have changed.
Nowadays, for large-scale, complex projects like CKEditor 5, TypeScript is the clear candidate to use. When typings for CKEditor 5 became the most popular request on our issue tracker, we knew we had to act, because providing official typings would benefit both integrators and plugin developers.
The great news is that we have 100% code in TypeScript, and the alpha releases have been shipped. Excited? We sure are!
4. Extensive and reliable documentation makes projects easier
Extensive documentation is crucial to development work and maintenance, and we know it. That’s why CKEditor 5 benefited from an immense effort (including designing a powerful document builder called Umberto) when we created our documentation website. Umberto makes it possible for us to mix API documentation, guides and examples, with support for multiple projects in separate GitHub repositories.
Our documentation now includes 500+ articles, with 7000+ pages dedicated to APIs. Using these docs you can easily learn how to implement our editor framework and write custom features. And we make sure to keep it up-to-date – over the past year, we had 150 docs deployments (on average, that’s a documentation update 2-3 times a week!).
5. Amazing UX and modern UI
It’s often said, “Don’t judge a book by its cover”, but don’t we all… sometimes? And the look of an editor matters too!
CKEditor 5 not only gives you more modern technology, it also delivers a far more modern UI. We’ve pre-built several popular UIs that you can easily implement in your app (and customize if you wish to). In addition, you have the option to choose a headless editor and build your own UI from scratch, using your favorite technology and our editing engine.
To migrate or not to migrate?
On the surface, this seems like a hard decision. It’s not really:
- Yes, a CKEditor 5 migration isn’t an easy path, but there’s clear documentation, support and community help available.
- Yes, CKEditor 5 is a modern next-gen editor framework that’s been purpose-built for collaborative communication and complex projects.
- Yes, CKEditor 5 is a modularised structure where you can pick and choose the plugins you need and custom build the perfect editor that is an exact-match for your use case, edge case or future plans.