Collaboration features
With collaboration features, multiple users can write, comment, track changes and view revision history of their content. All in real time or non-simultaneously.
Track Changes
Suggest, approve and reject any formatting or styling changes in content.
Revision History
Create, view, compare and restore document versions.
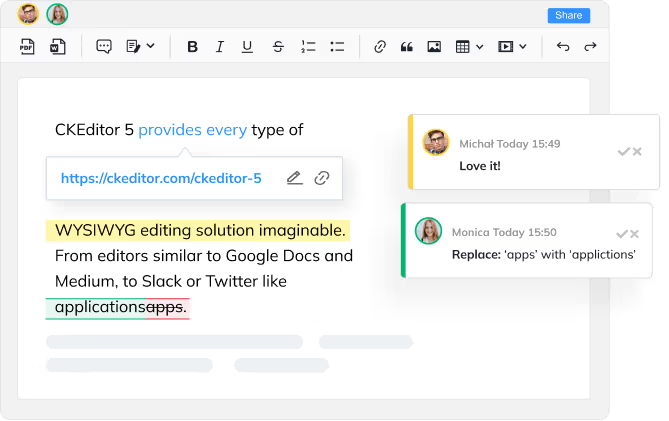
Comments
Allow your users to collaboratively write, review and discuss right within your application.