Asynchronous vs. real-time collaborative editing
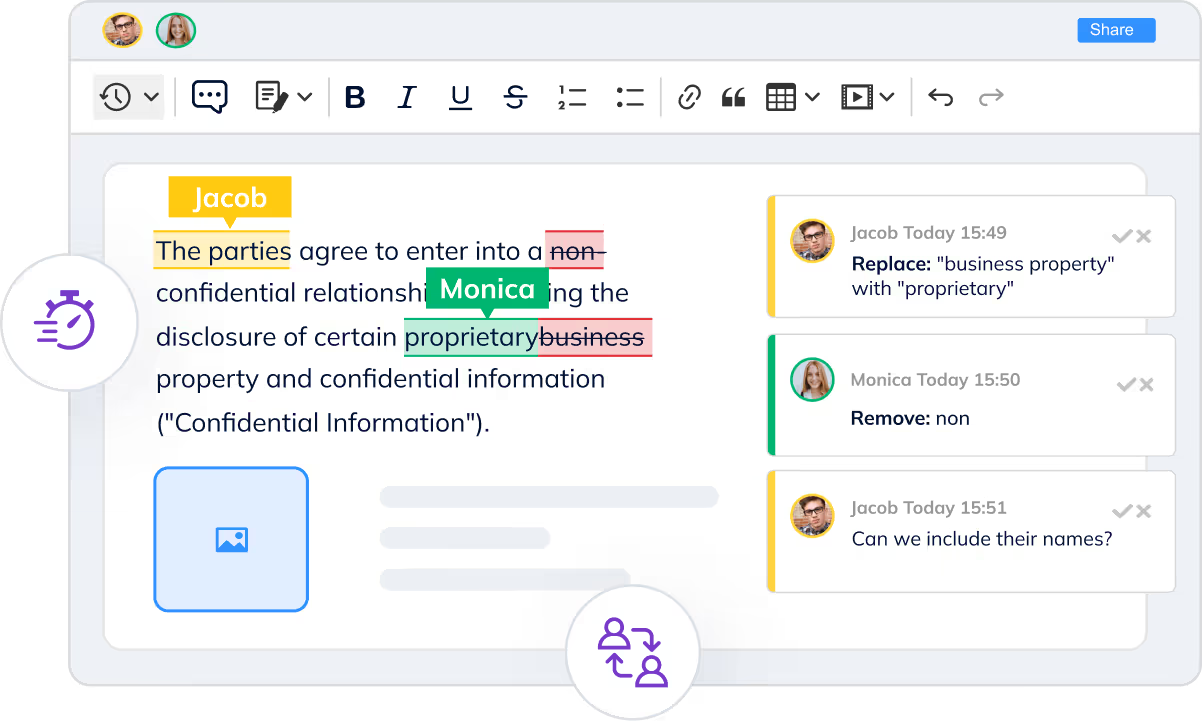
Both collaborative workflows allow multiple users to work together on the same document within a single application, without the need for third-party tools. They can either collaborate on documents asynchronously or use a real-time editor to write, review, and comment on content in live mode.