
Feature-rich editor
CKEditor brings hundreds of features that can transform your world of content editing. Discover which ones you need for your use case!

CKEditor brings hundreds of features that can transform your world of content editing. Discover which ones you need for your use case!

CKEditor comes with a variety of editor types and user interface configuration options you can choose from. See all of them in action.

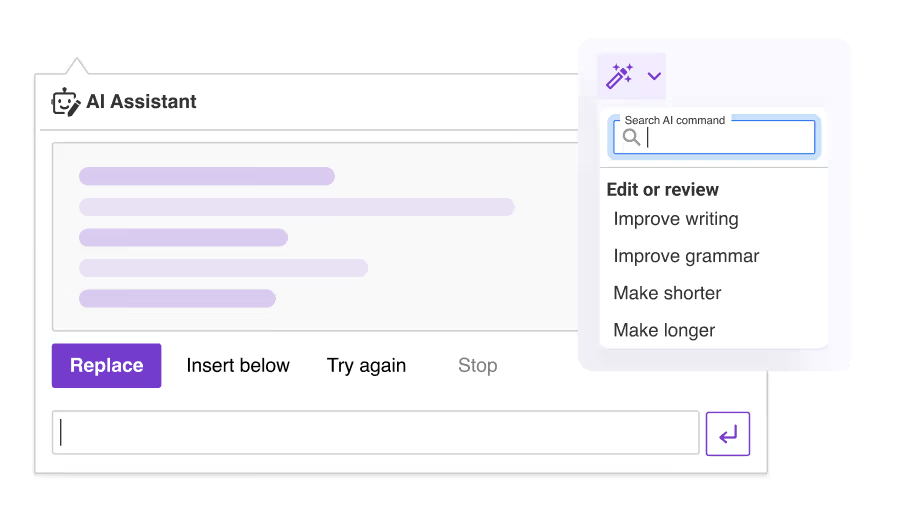
Add powerful AI content creation tools into CKEditor. Use pre-made prompts or custom queries to have AI write, rephrase, translate or summarize your text.

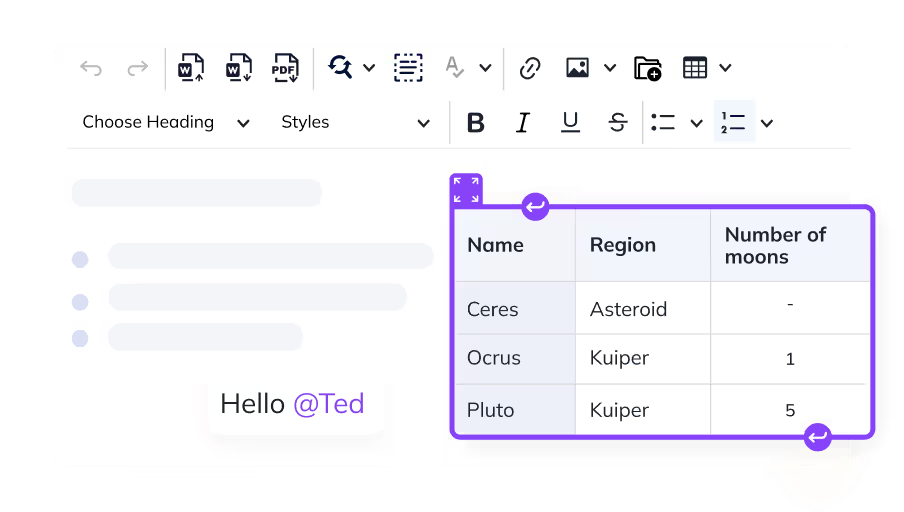
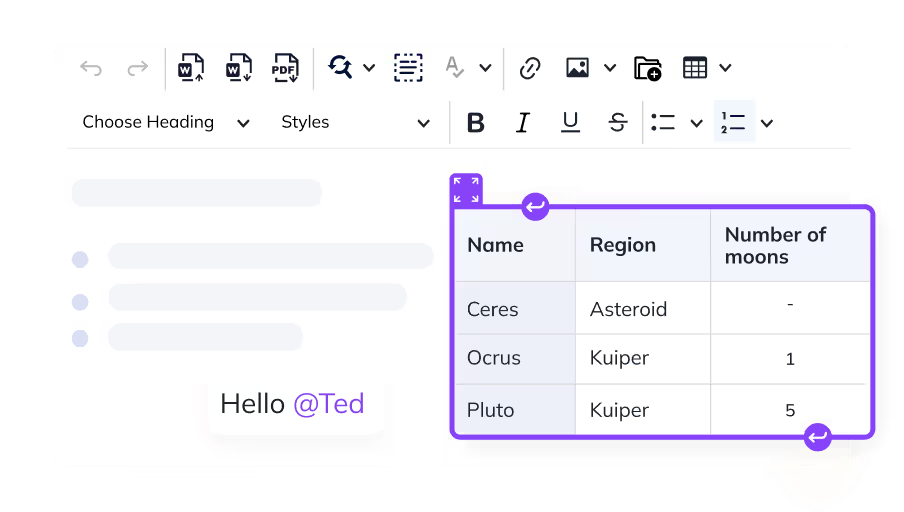
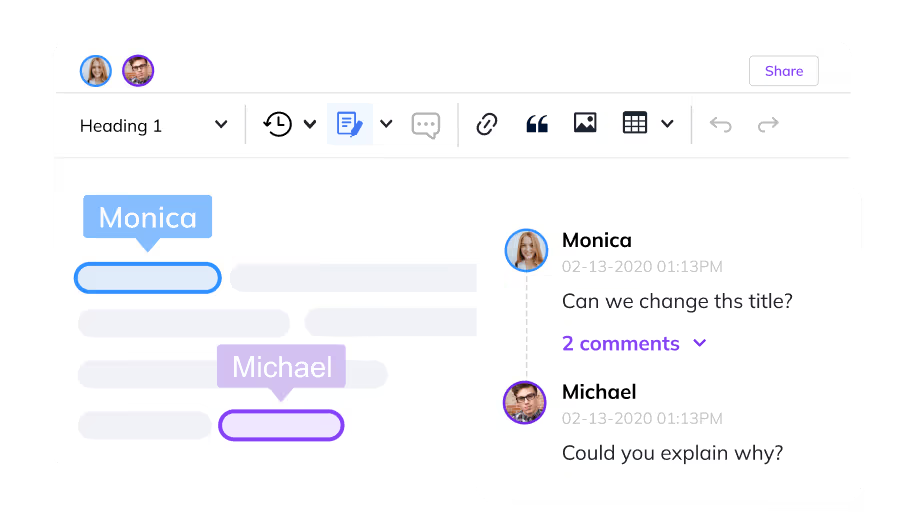
Bring Google Doc-like experience into your app with CKEditor and eliminate the need for third-party apps.

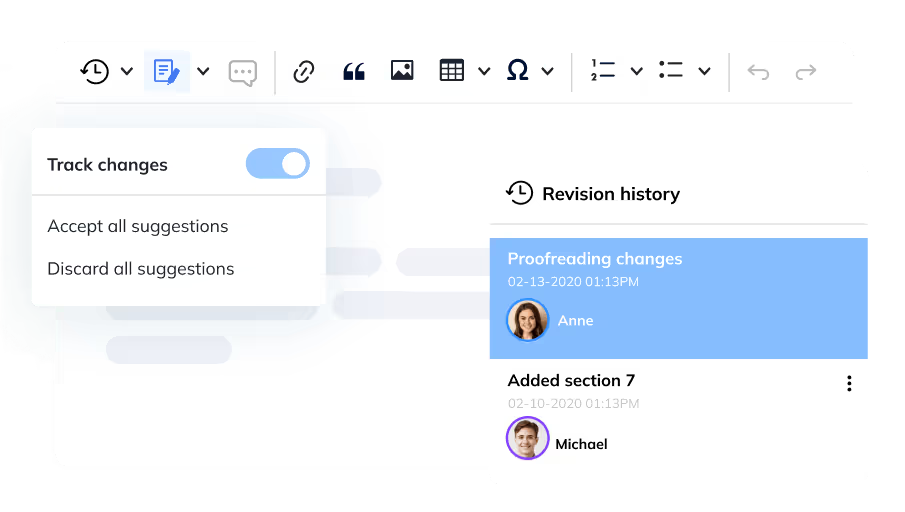
Streamline the content editing workflow and bring everyone together into one space, with Comments, Track Changes and Revision History.

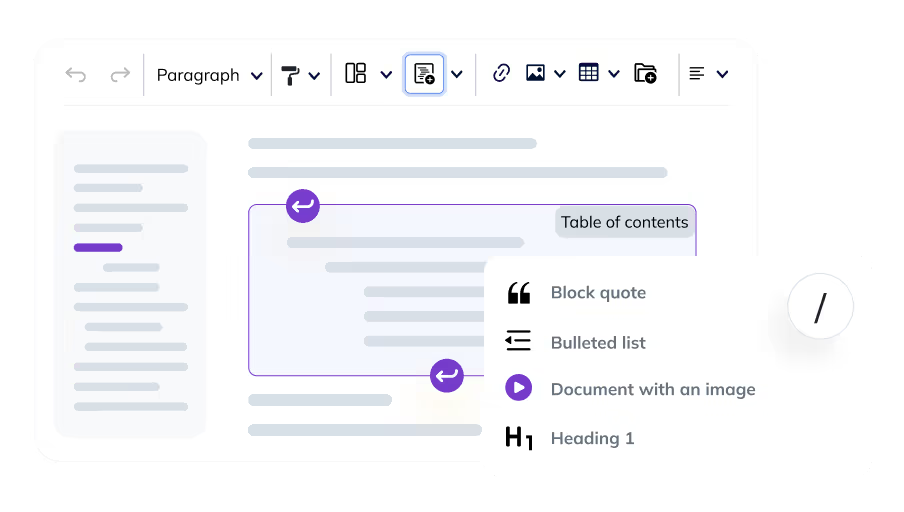
Effortless content creation and streamlined workflows with Templates, Slash Commands, Enhanced Paste, and more.

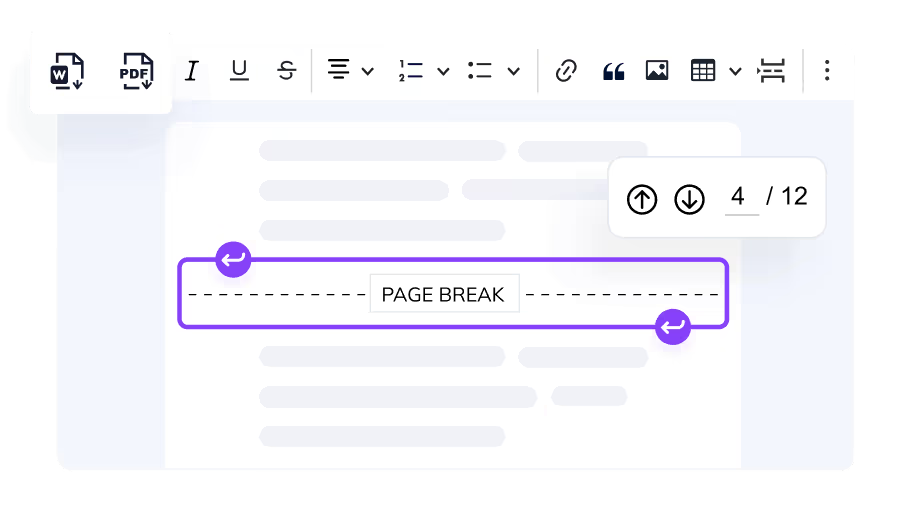
See how CKEditor automatically splits your content into pages. Convert your content to a PDF or Word file with a click of a button, keeping the original styles.

High quality conversion of DOCX files (also with comments & track changes) to a clean and structured HTML format. Use REST API to batch convert multiple Word documents.

Explore how CKEditor enables email-friendly content creation with layout tables, inline styles, and a WYSIWYG experience tailored for inbox compatibility.

Insert dynamic placeholders into your content for automated, personalized document generation. Perfect for creating reusable templates for newsletters, legal documents, and more.

Enhanced Paste retains a wider range of formatting options compared to default paste available in the editor. See how they compare in side-by-side demos.

The modern, secure way to upload, store, and serve your images and files. Edit images in CKBox, then add them into CKEditor.

Upload, store, transform, and deliver images at scale with features including pre-built filters and various upload options (devices, URLs, social networks, and different cloud storage services).

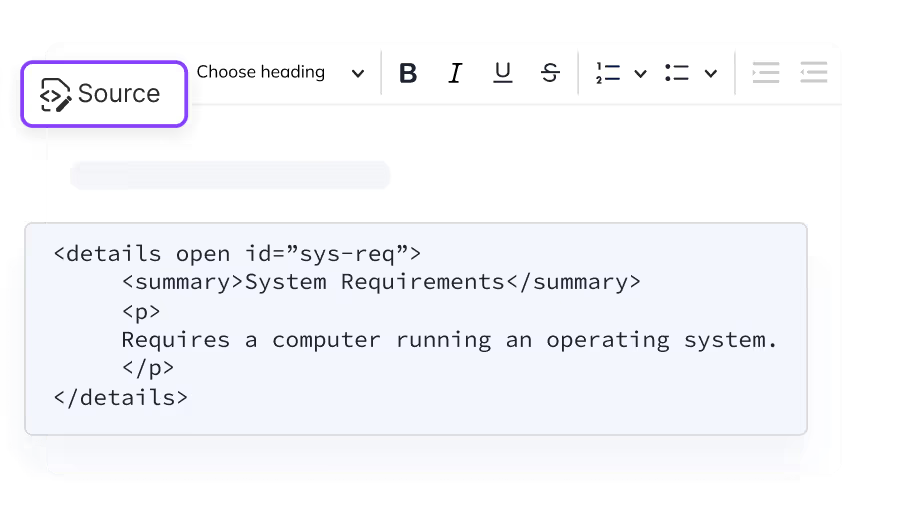
CKEditor can be set to accept any HTML element, attribute, style, or class. Additionally, the Source button allows users to edit raw HTML with modern coding practices.

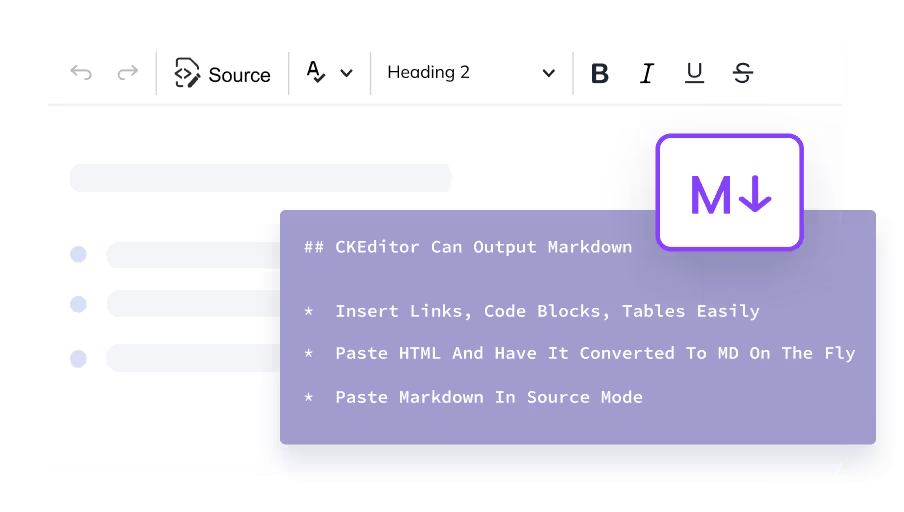
The Markdown plugin enables the editor to support both Markdown input and output.

CKEditor can fit nicely with the rest of your application. Headless editor allows you to build your own UI on top of our editing engine, using your favorite technology.

CKEditor works great on mobile devices without any special configuration. See it in action on a specially crafted demo page that simulates a small screen.

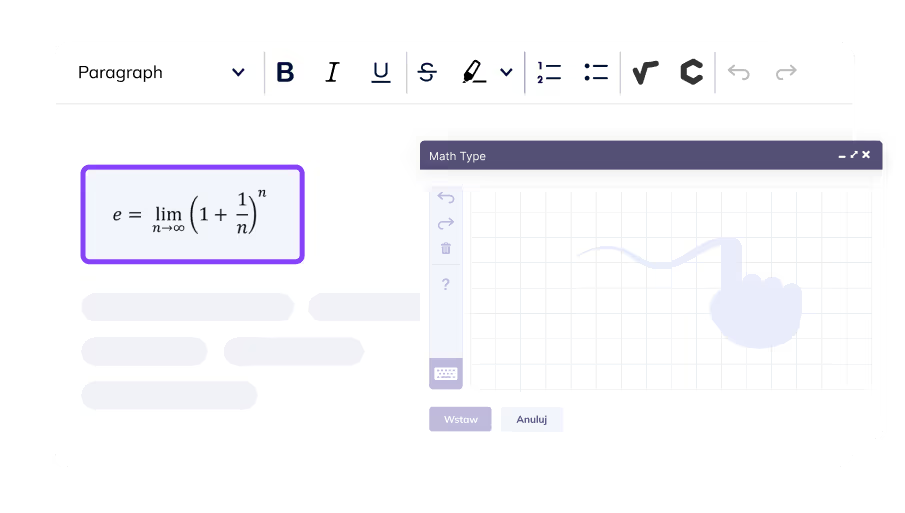
Add math equations and chemical formulas to your digital content. Type or handwrite and let it change automatically. Copy or convert to LaTeX.

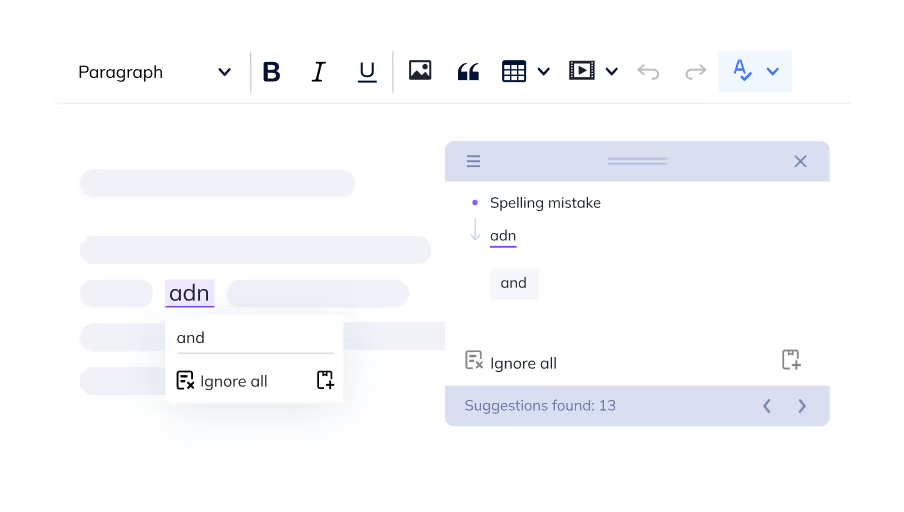
Use a multilingual spell and grammar checker to eliminate unnecessary typos and mistakes. Customize this tool to respect any relevant proper names.