Layout tables
Layout tables are used to structure web page content spatially rather than for presenting tabular data. They allow integrators to create multi-column designs and precise positioning of elements on a page. This kind of functionality may be handy, for example, when preparing newsletter content. You can switch between content tables and layout tables by using the table toggling feature.
# Table types comparison
The CKEditor 5 table feature offers several approaches and plugins responsible for the execution of tables. These include:
- Regular content tables – Content tables provide the basic table experience for presentation of tabular data.
- Table layout – Layout tables are used to structure the content spatially rather than present content. They allow for creating multi-column designs and precise positioning of elements on a page.
- Plain table output – This plugin strips the
<figure>tag from the table data. It is basically an email client compatibility feature.
| Regular table | Layout table | Plain table output | |
|---|---|---|---|
| Usage | Used for presenting tabular data | Used for creating layouts and multi-column designs | Stripped of <figure> tags for email compatibility |
| Purpose | Rich formatting and tabular data presentation | Focused on content positioning and structure | Simplified output for maximum interoperability |
| Setup | Default table type in CKEditor 5 | Available through toggling or direct insertion | Available as an optional plugin |
| Markup influence | Affects editing view and output data | Affects editing view and output data | Affects only output data |
# Demo
Check the editor below to see the layout tables plugin in action. Use the layout table toolbar button to insert a new layout table.
| CKEditor 5 Newsletter |
|---|
|
Dear Team Members, As we move through the first quarter of 2025, we're excited to share our latest achievements and upcoming initiatives. Your dedication continues to drive our success, and we're proud of the milestones we've reached together. |
|
| Join our community and benefit from the best editing solutions! |
| CKEditor 5 - The rich text editor for every use case |
This demo presents a limited set of features. Visit the feature-rich editor example to see more in action.
# Table toggling
There are several table types available in CKEditor 5. To switch between these different table modes, you can use the table toggling feature. It allows users to change the type of an existing table by clicking it and selecting the desired table type. This enables seamless switching between presentation-focused content tables and layout-oriented tables without recreating the structure from scratch.

When a table is selected, you can toggle its type in one of two ways:
-
If the
TablePropertiesplugin is enabled, the table properties button will include a “Table type” dropdown option that allows switching between regular content tables and layout tables. -
If the
TablePropertiesplugin is not available, you can use the dedicatedtableTypetoolbar button to change the table type.
Switching between table types preserves the content while adjusting the table’s behavior and styling to match its new purpose. Layout tables focus on spatial arrangement and design, while content tables emphasize data presentation.
Changing a regular table to a layout table may result in data loss. Table captions will be removed when converting to a layout table, as layout tables do not support them.
# Installation
⚠️ New import paths
Starting with version 42.0.0, we changed the format of import paths. This guide uses the new, shorter format. Refer to the Packages in the legacy setup guide if you use an older version of CKEditor 5.
After installing the editor, add the feature to your plugin list and toolbar configuration:
import { ClassicEditor, Table, TableLayout } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ Table, TableLayout, /* ... */ ],
toolbar: [ 'insertTable', 'insertTableLayout', /* ... */ ],
} )
.then( /* ... */ )
.catch( /* ... */ );
# Configuration
# Configuring the preferred type for loading external tables.
By default, external tables are loaded using internal heuristics. This can be configured by setting the preferred table type for loading all external tables by setting the config.table.tableLayout.preferredExternalTableType option to content or layout.
import { ClassicEditor, Table, TableLayout } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ Table, TableLayout /* ... */ ],
table: {
tableLayout :{
preferredExternalTableType: 'content' // or 'layout'
}
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# Configuring the table toggle feature
To configure the table toggling feature, you have several options:
- Include the
TableLayoutplugin in your editor setup to enable toggling between table types. - Add the
tableTypebutton to your table content toolbar if you want a dedicated button for toggling. - For advanced UI integration scenarios, include both
TablePropertiesandTableToolbarplugins, which will add the table type option to the table properties dropdown.
The table type can also be set programmatically through the editor’s API, making it suitable for integration with external controls or automated workflows.
# Configuring table toggle with TableProperties
When the TableProperties plugin is available, table type options will be integrated into the table properties dropdown:
import { ClassicEditor, Table, TableLayout, TableProperties, TableToolbar } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ Table, TableLayout, TableProperties, TableToolbar, /* ... */ ],
toolbar: [ 'insertTable', 'insertTableLayout', /* ... */ ],
table: {
contentToolbar: [ 'tableColumn', 'tableRow', 'mergeTableCells', 'tableProperties' ]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
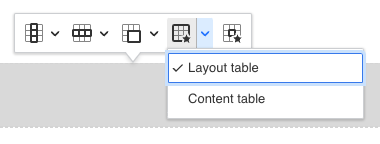
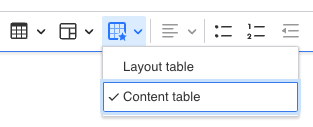
This will add table toggling button to the table toolbar:

# Configuring table toggle without TableProperties
If the TableProperties plugin is not available, you can use the dedicated tableType button in the content toolbar to change table types:
import { ClassicEditor, Table, TableLayout, TableToolbar } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ Table, TableLayout, TableToolbar, /* ... */ ],
toolbar: [ 'insertTable', 'insertTableLayout', /* ... */ ],
table: {
contentToolbar: [ 'tableColumn', 'tableRow', 'mergeTableCells', 'tableType', /* ... */ ]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# Configuring table toggle in the main editor toolbar
You can configure the main editor toolbar to use the content and layout tables selector dropdown. This is handy if for some reason you do not want to use the table toolbar in your implementation.
import { ClassicEditor, Table, TableLayout } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ Table, TableLayout, /* ... */ ],
toolbar: [ 'insertTable', 'insertTableLayout', 'tableType', /* ... */ ]
} )
.then( /* ... */ )
.catch( /* ... */ );
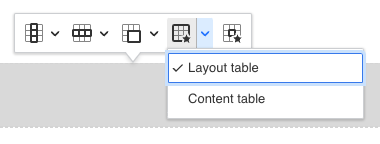
This will add table toggling button to the main editor toolbar:

Please note that the layout toggle button does not insert new tables, it just toggles the type. You still need to configure the table insertion buttons, as shown above.
# Related features
There are other CKEditor 5 features you may want to check:
- Email editing – The email editing solution is a set of tools aimed at making the email composition a better and more effective experience.
- Email configuration helper – The email configuration helper plugin is the best way to start writing and editing emails.
# Common API
The TableLayout plugin registers the following command:
TableLayoutEditing– The layout table editing command.TableLayoutUI– The layout table UI.InsertTableLayoutCommand– TheinsertTableLayouttoolbar dropdown.
The TableLayout plugin registers the following UI components:
- The
'tableType'button that allows changing the type of a selected table. - The
'tableType'command implemented byTableTypeCommand.
You can execute the command using the editor.execute() method. The command accepts a table type value (‘content’ or ‘layout’) as an argument.
// Change the selected table to a layout table.
editor.execute('tableType', 'layout' );
// Change the selected table to a content table.
editor.execute('tableType', 'content' );
Additionally, if the TableProperties plugin is loaded, the 'tableProperties' button will be extended with a dropdown to select the table type, providing an alternative UI for changing the table type.
We recommend using the official CKEditor 5 inspector for development and debugging. It will give you tons of useful information about the state of the editor such as internal data structures, selection, commands, and many more.
# Contribute
The source code of the feature is available on GitHub at https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-table.
Every day, we work hard to keep our documentation complete. Have you spotted outdated information? Is something missing? Please report it via our issue tracker.
With the release of version 42.0.0, we have rewritten much of our documentation to reflect the new import paths and features. We appreciate your feedback to help us ensure its accuracy and completeness.

